
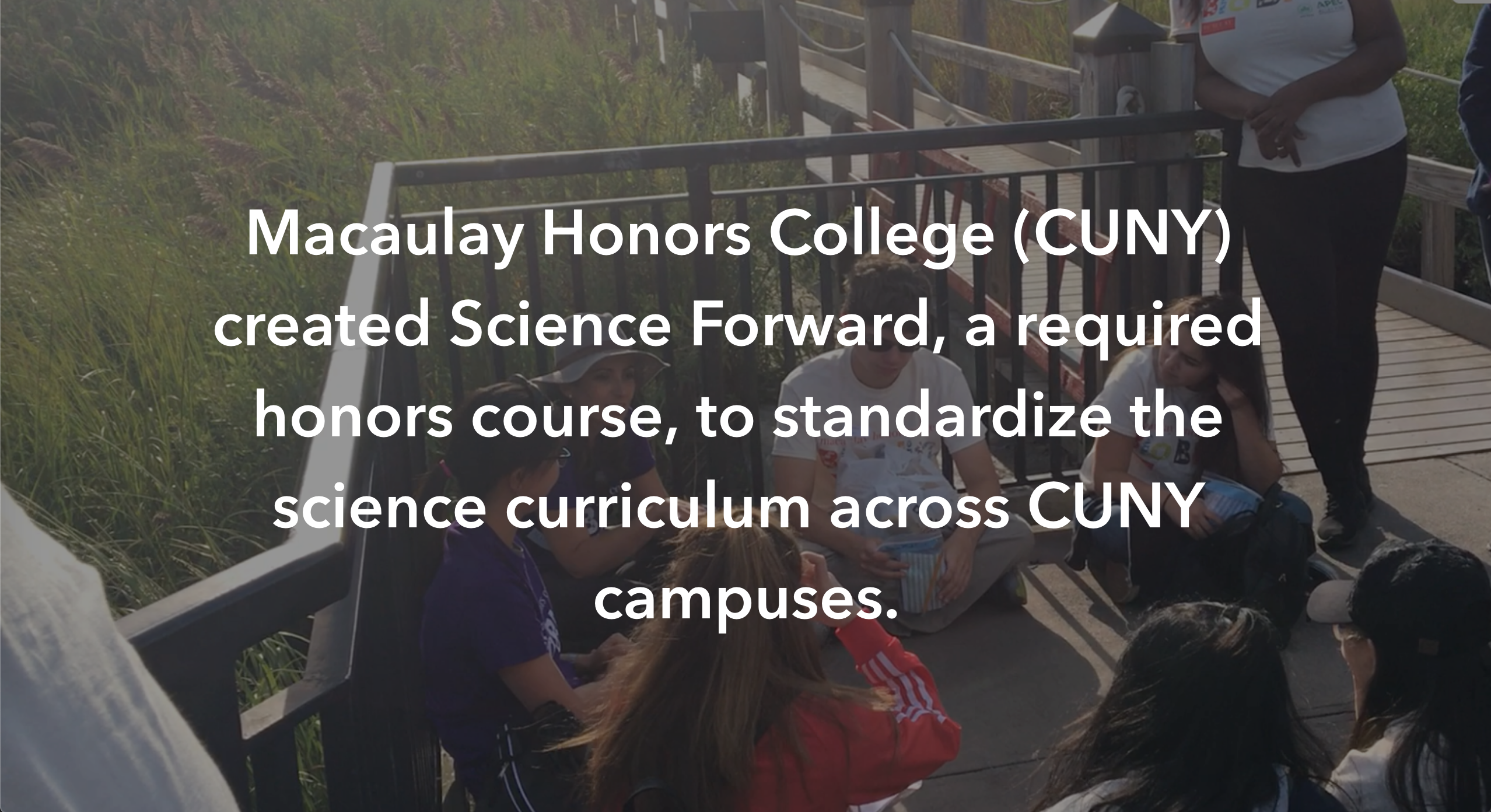
The brief




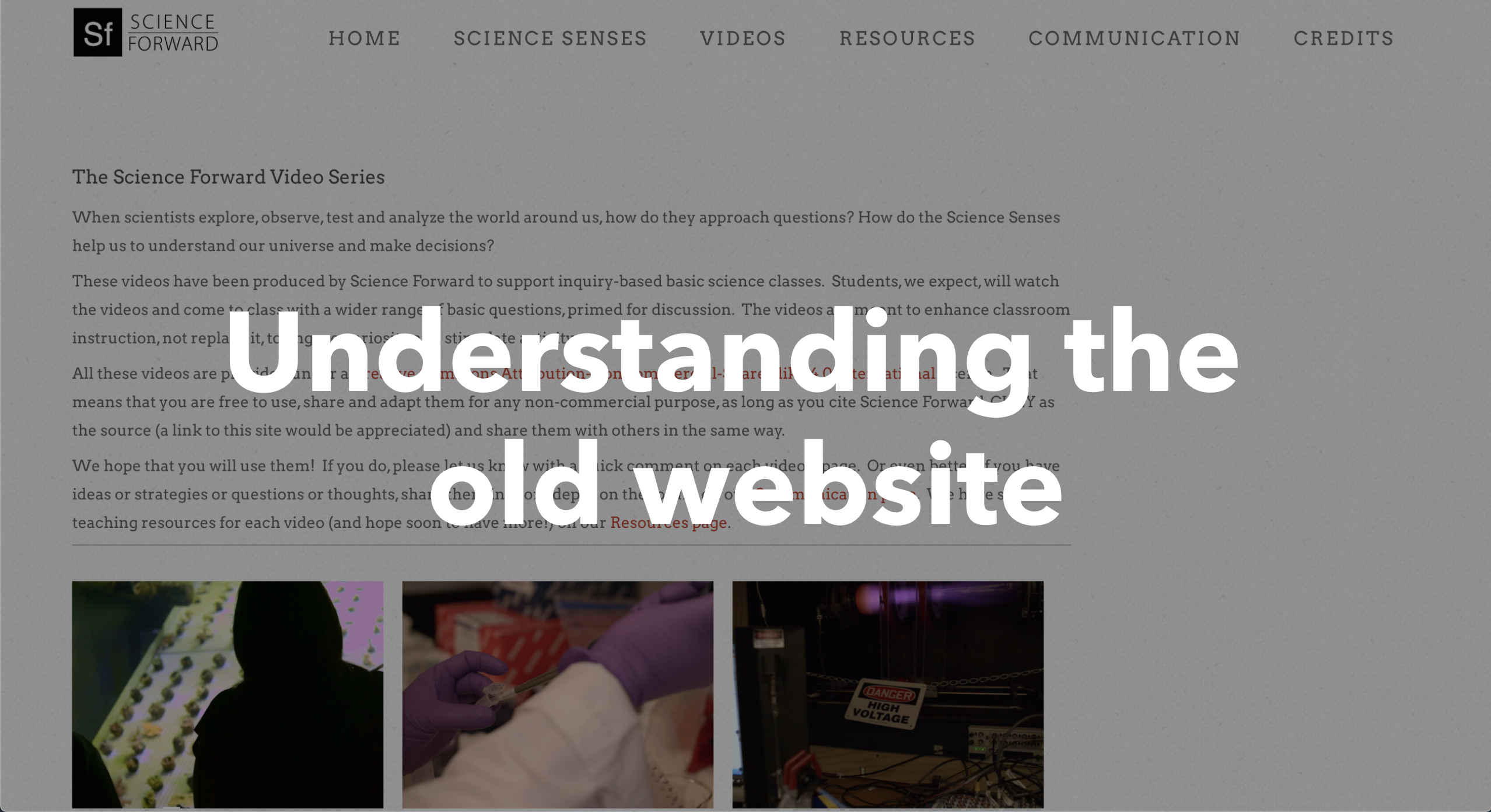
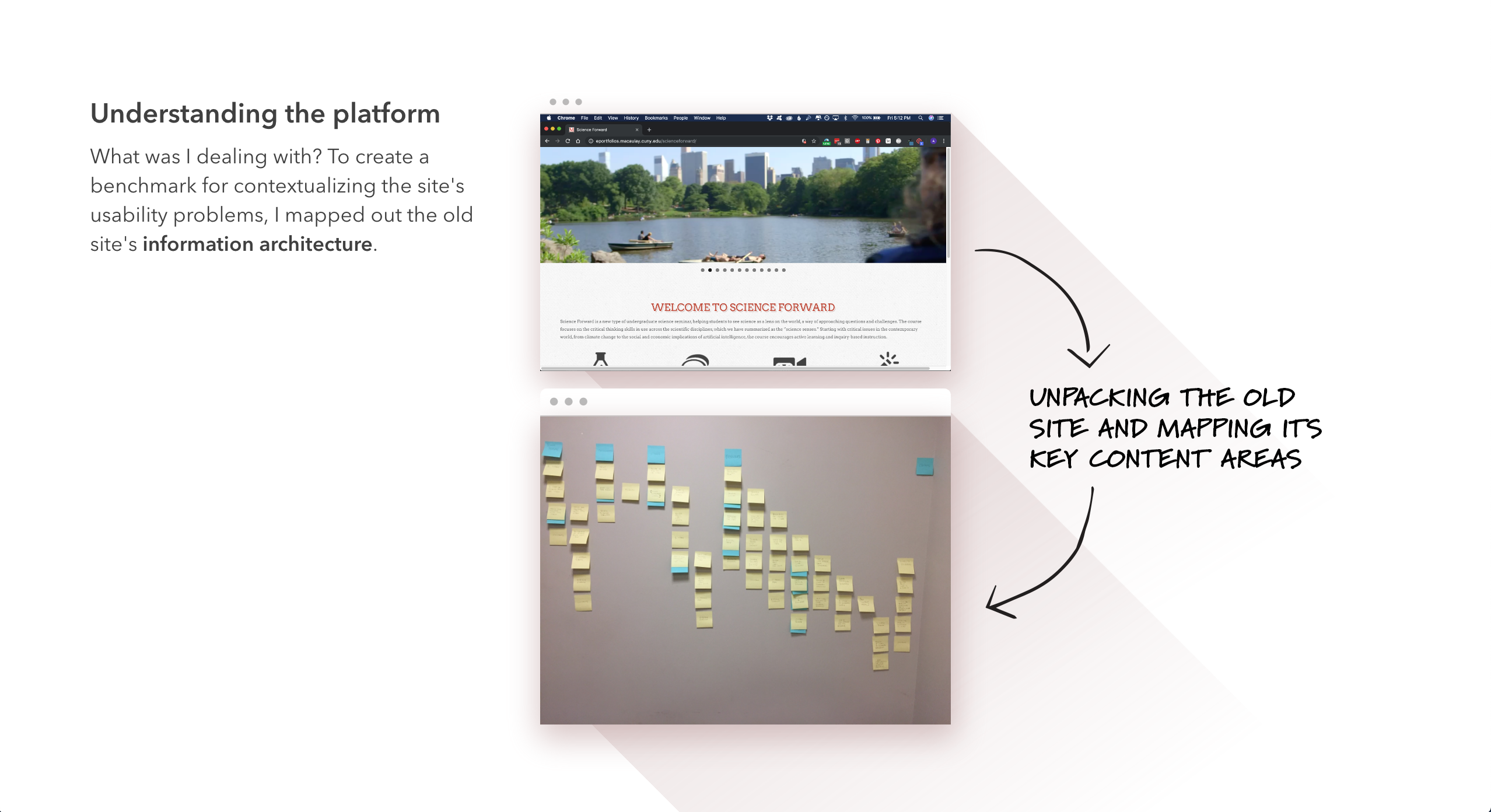
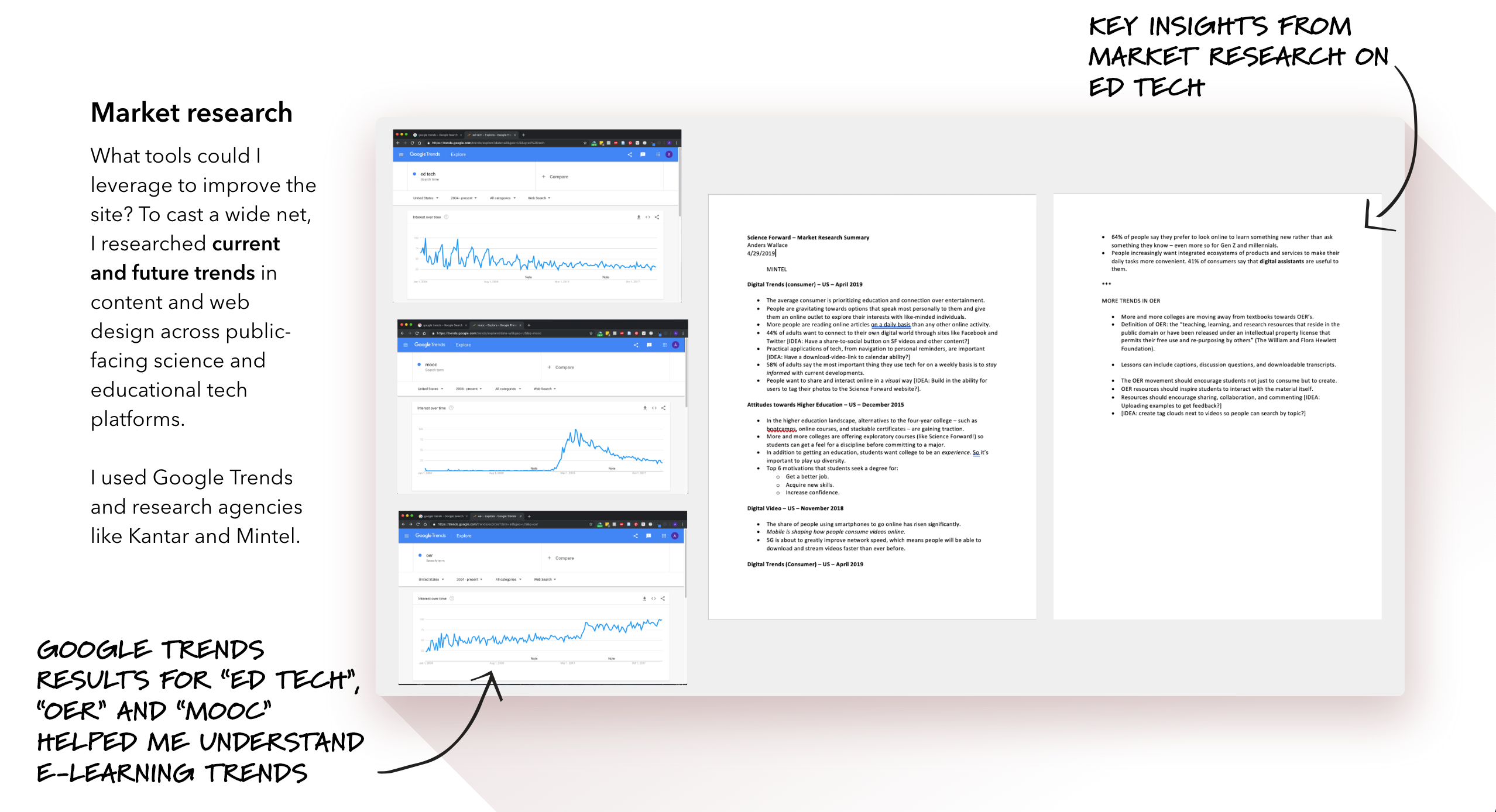
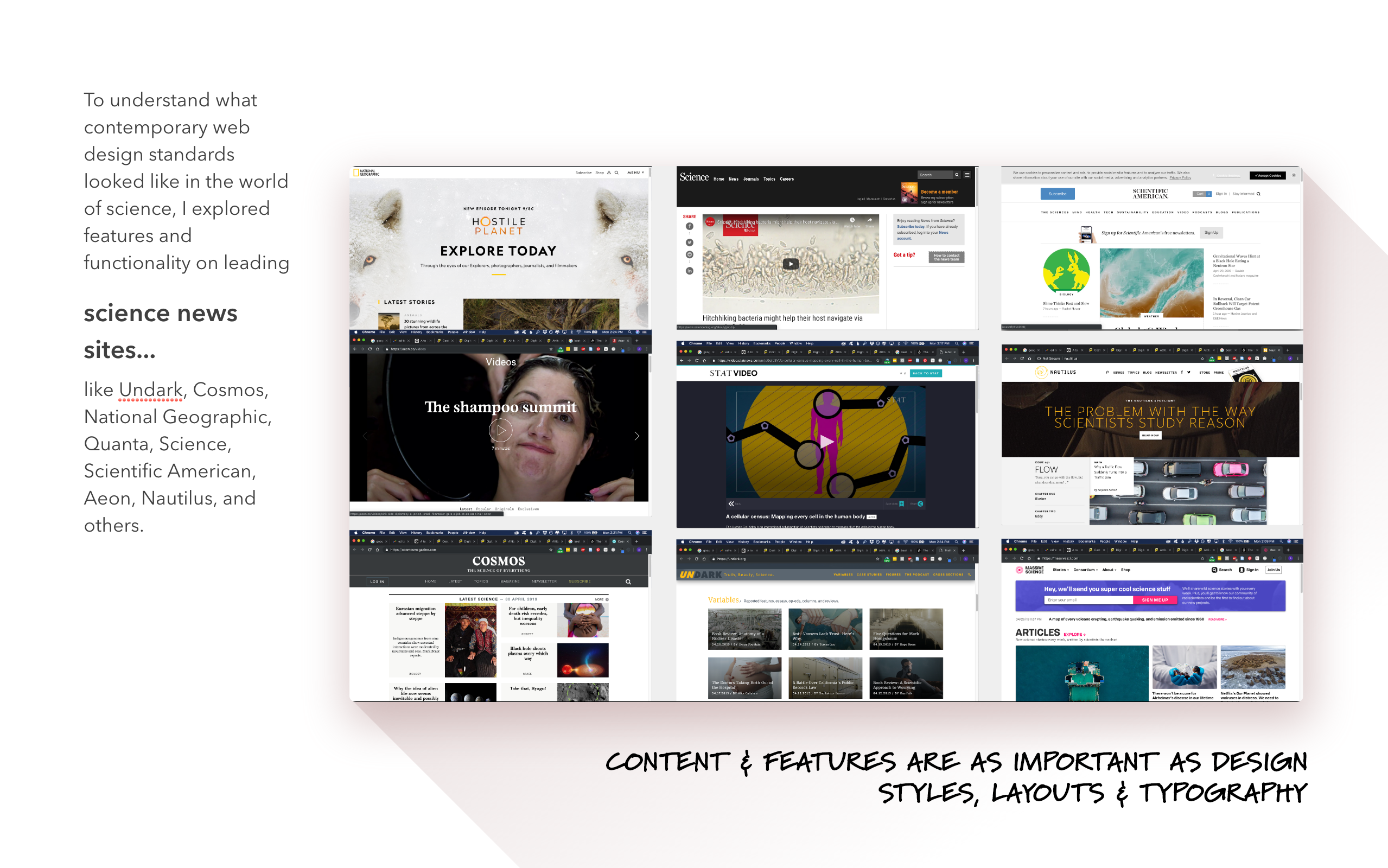
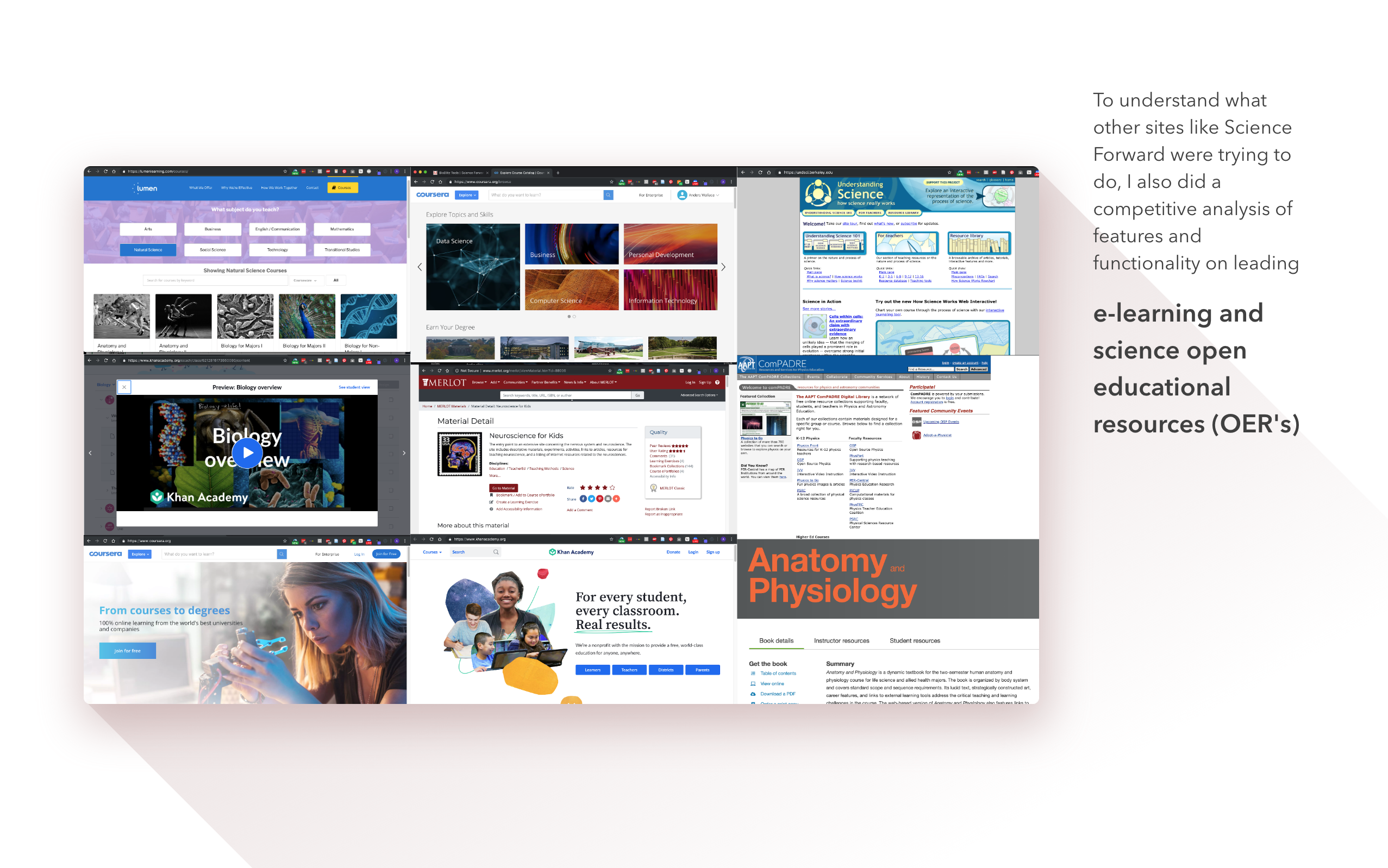
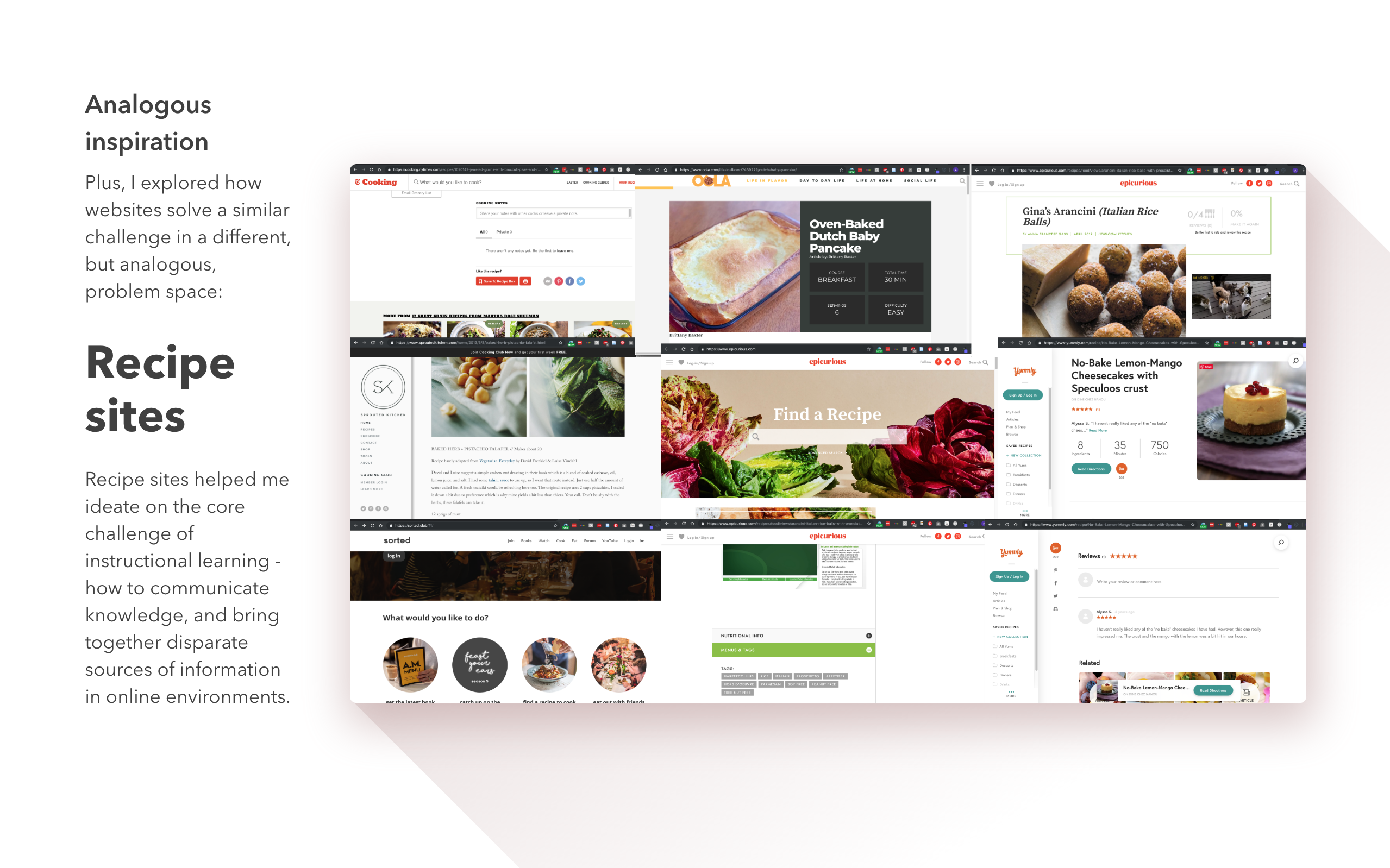
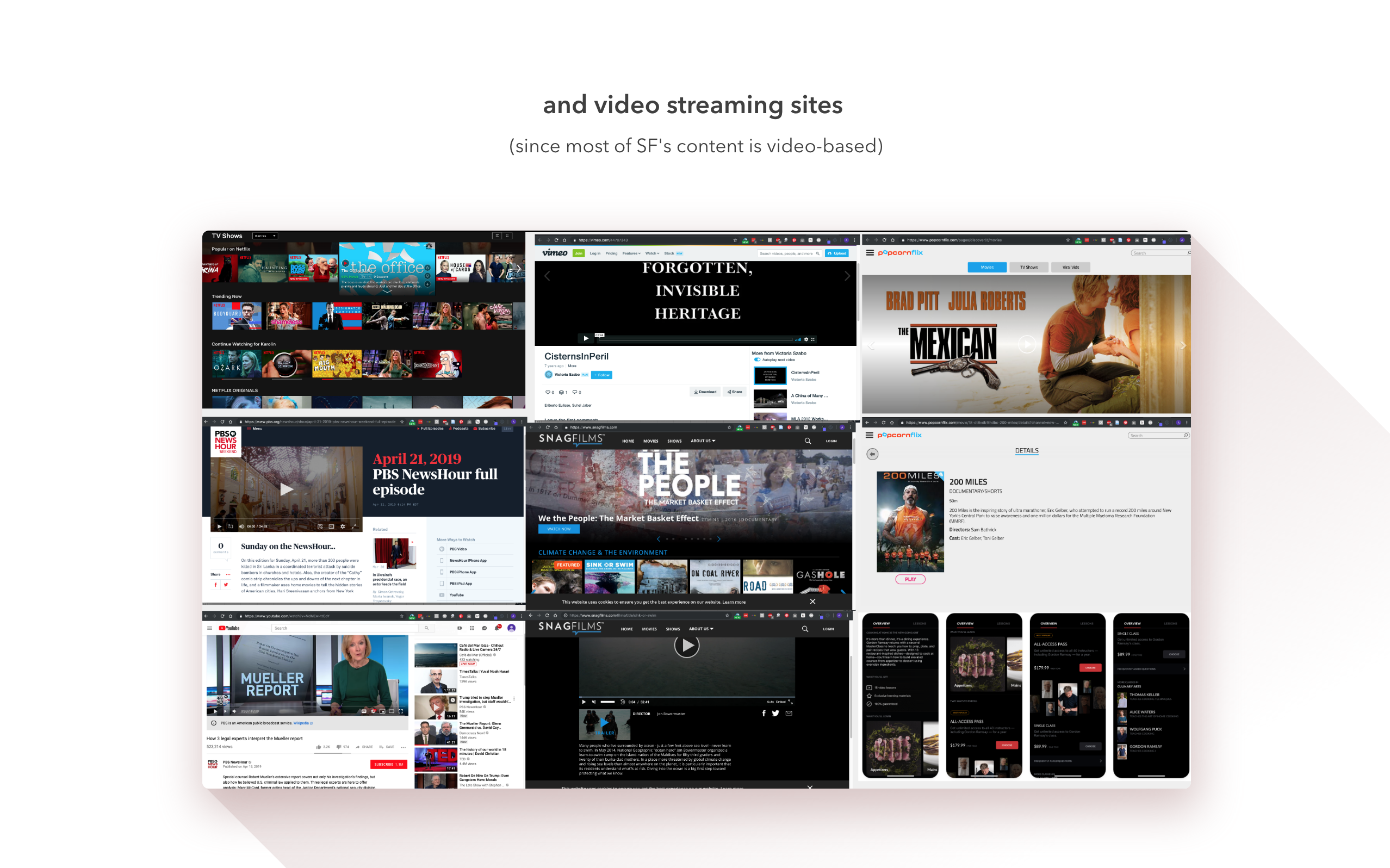
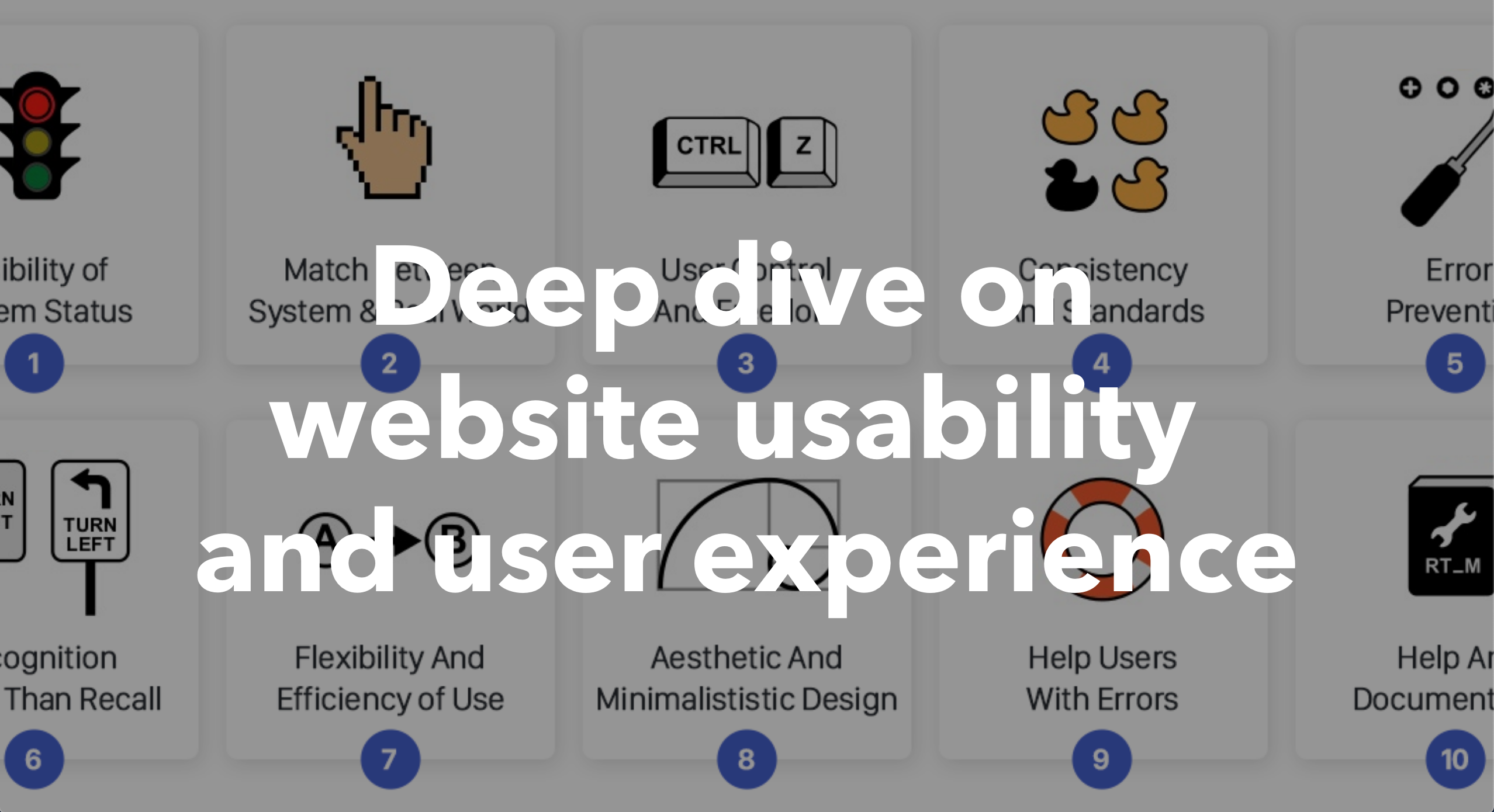
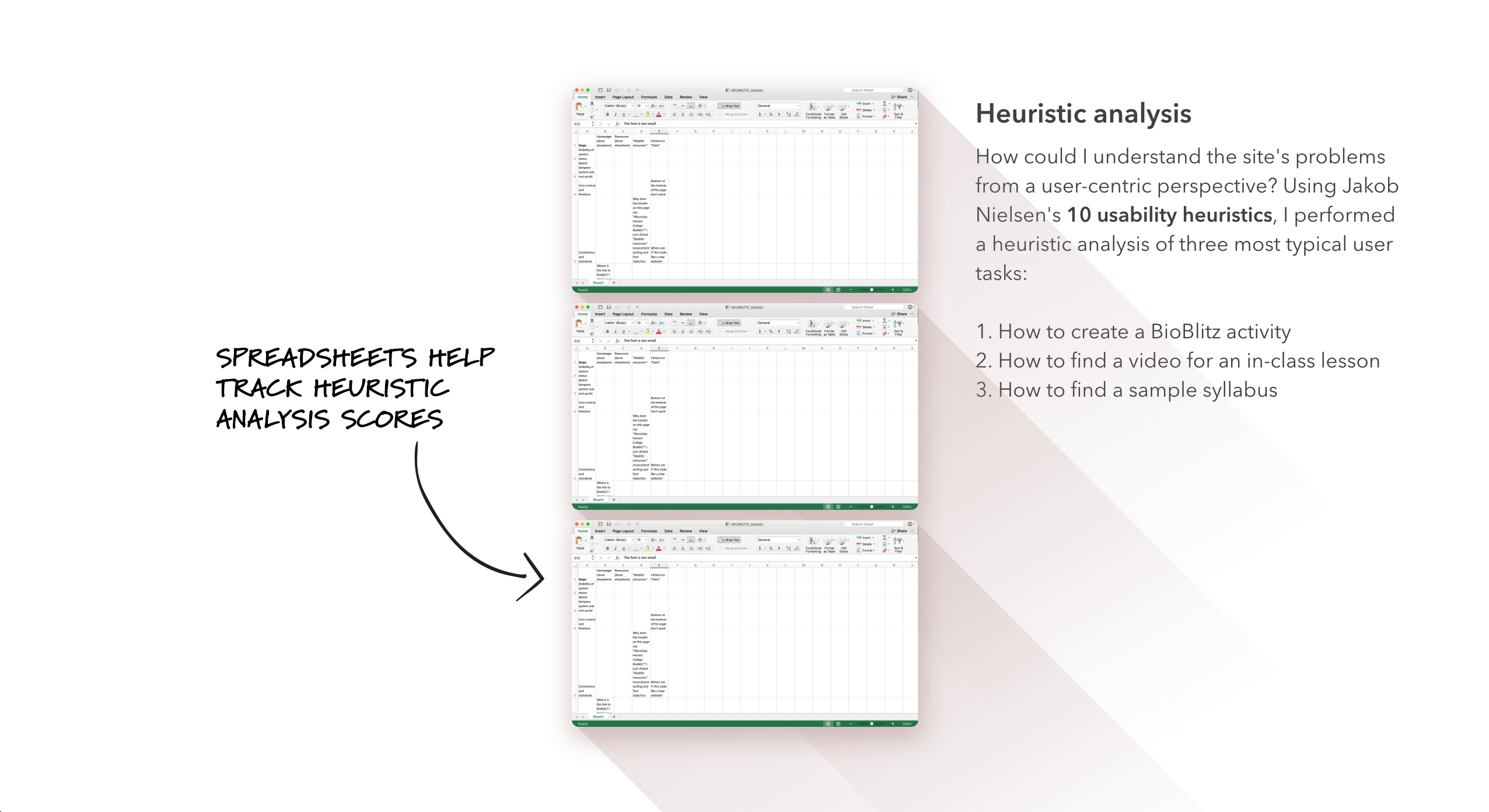
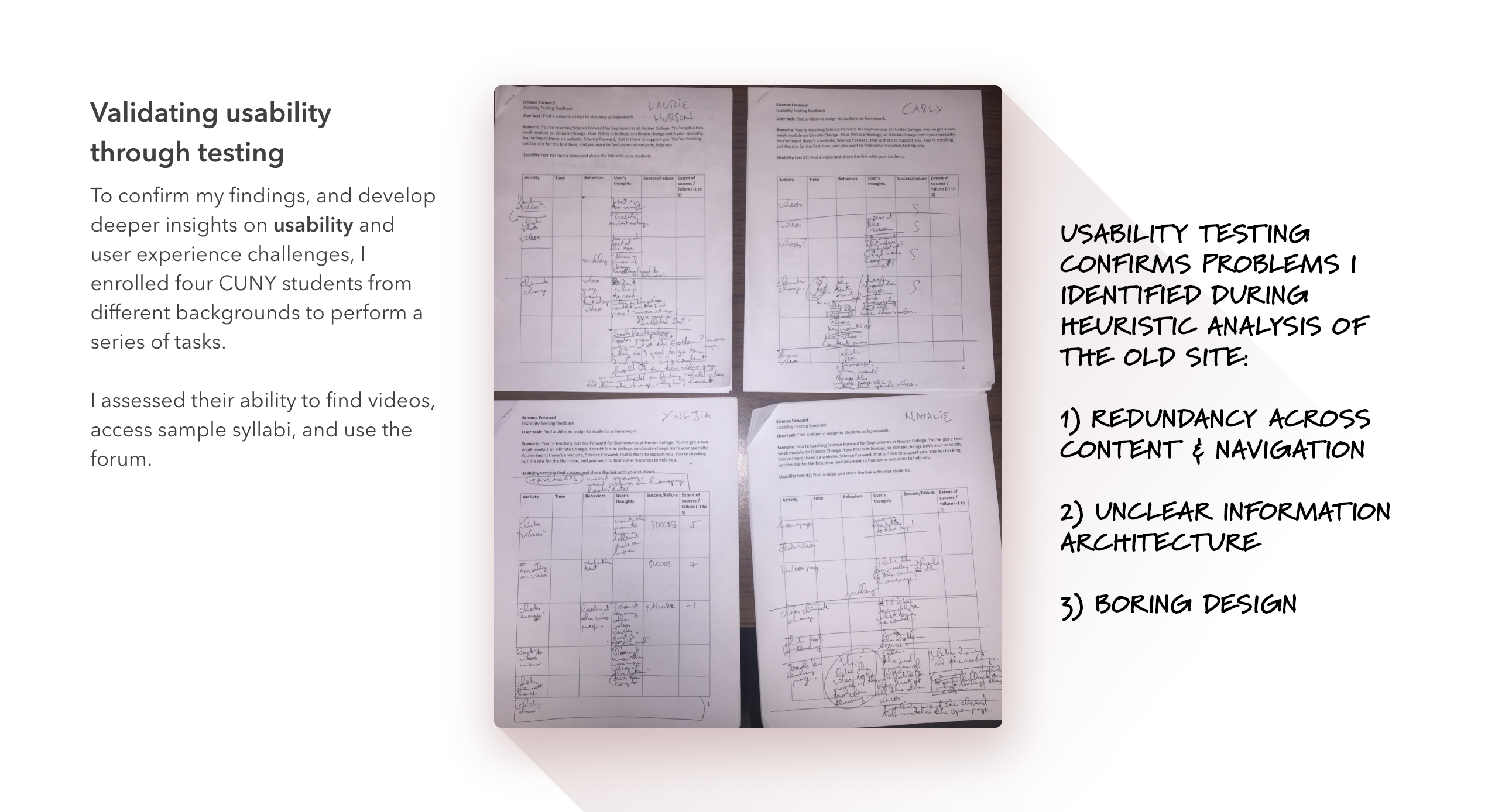
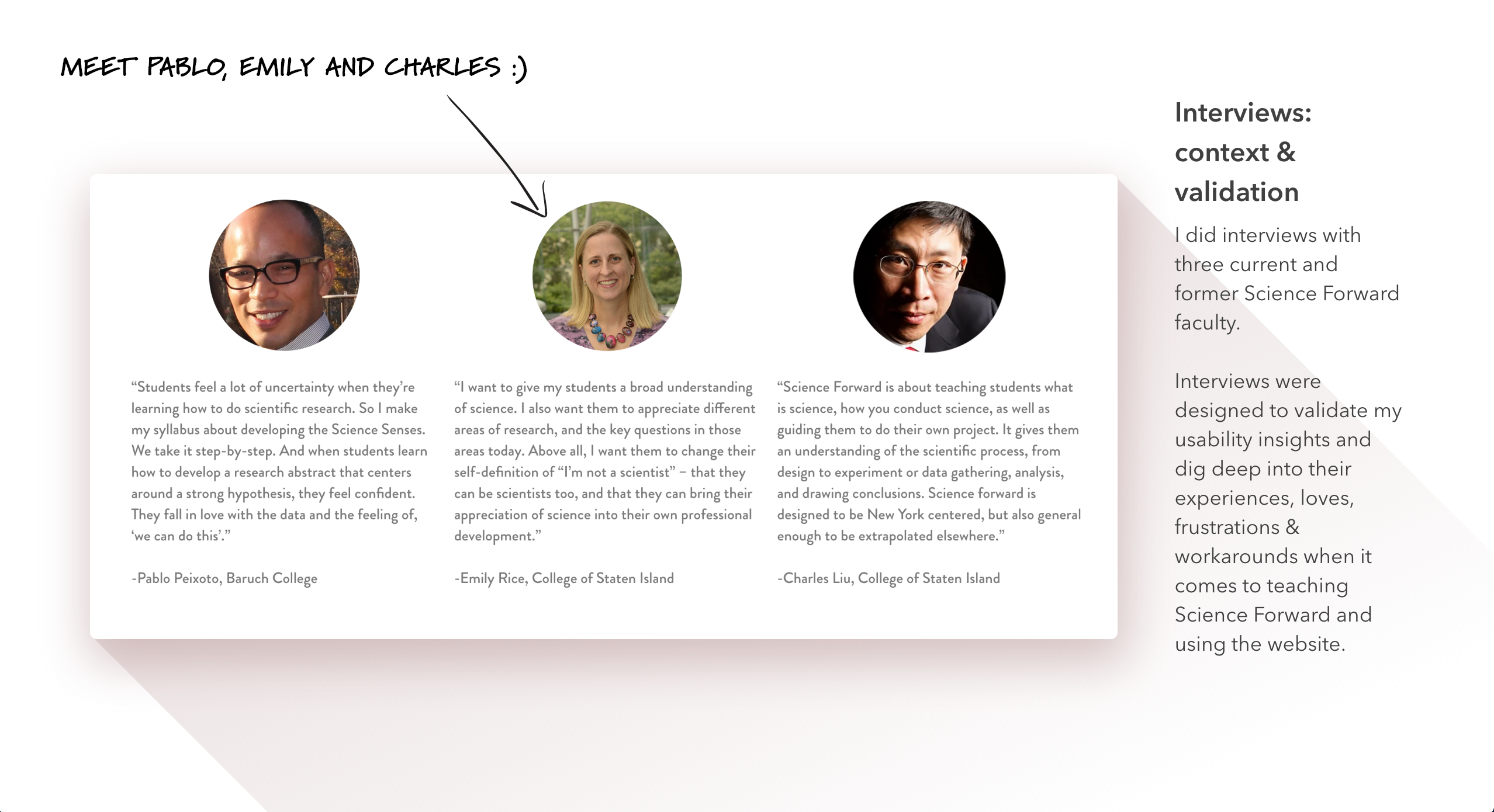
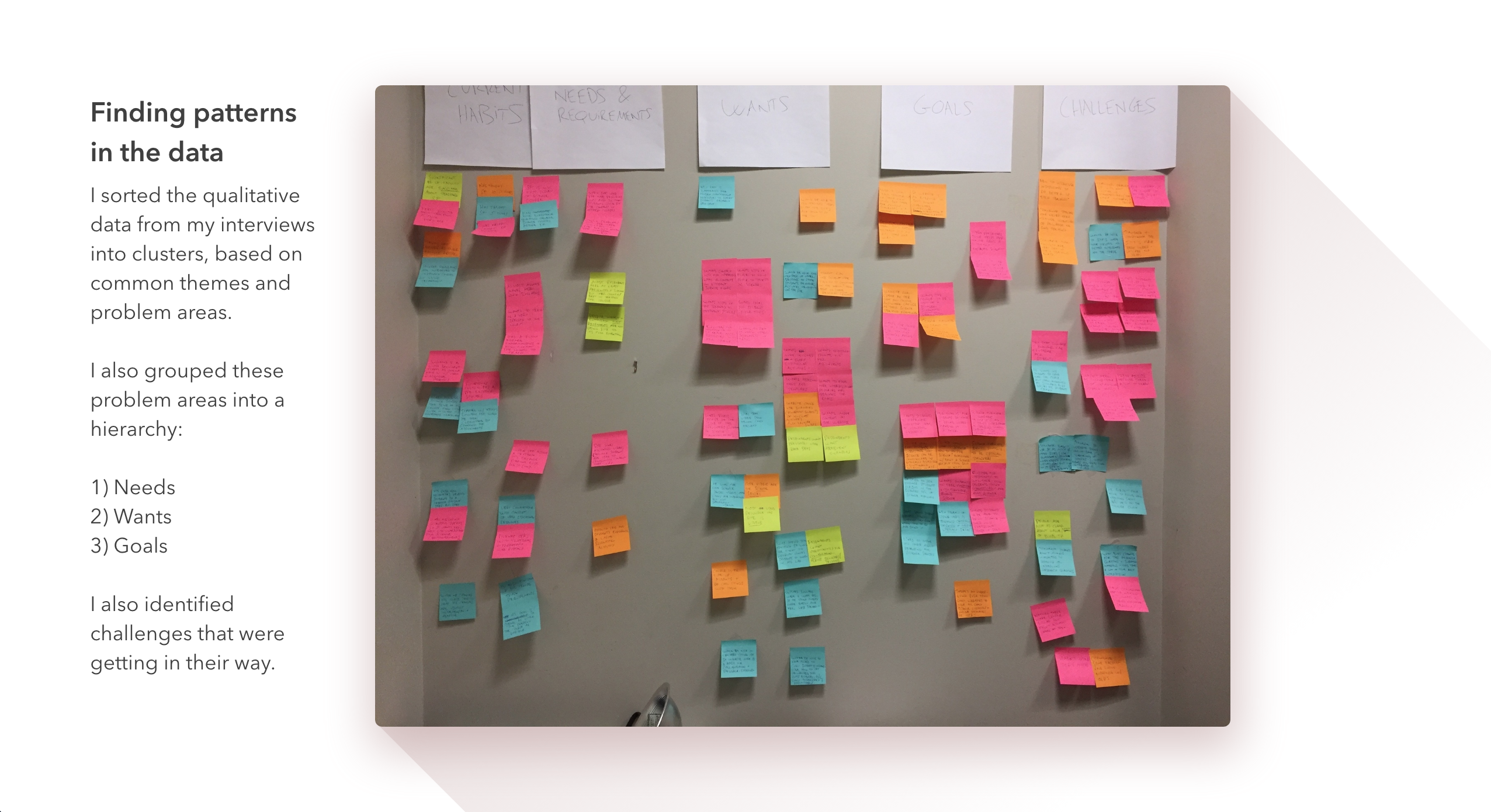
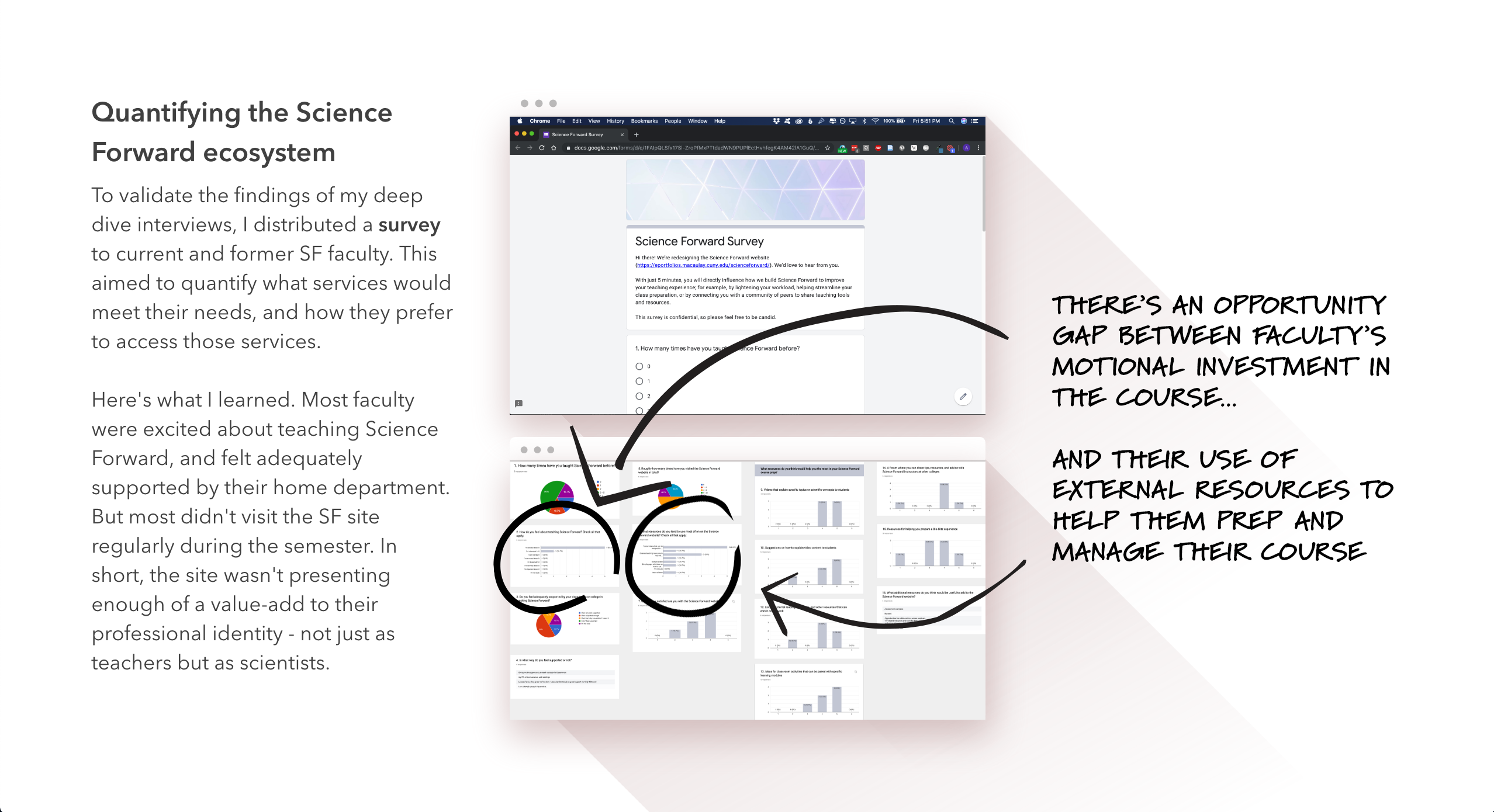
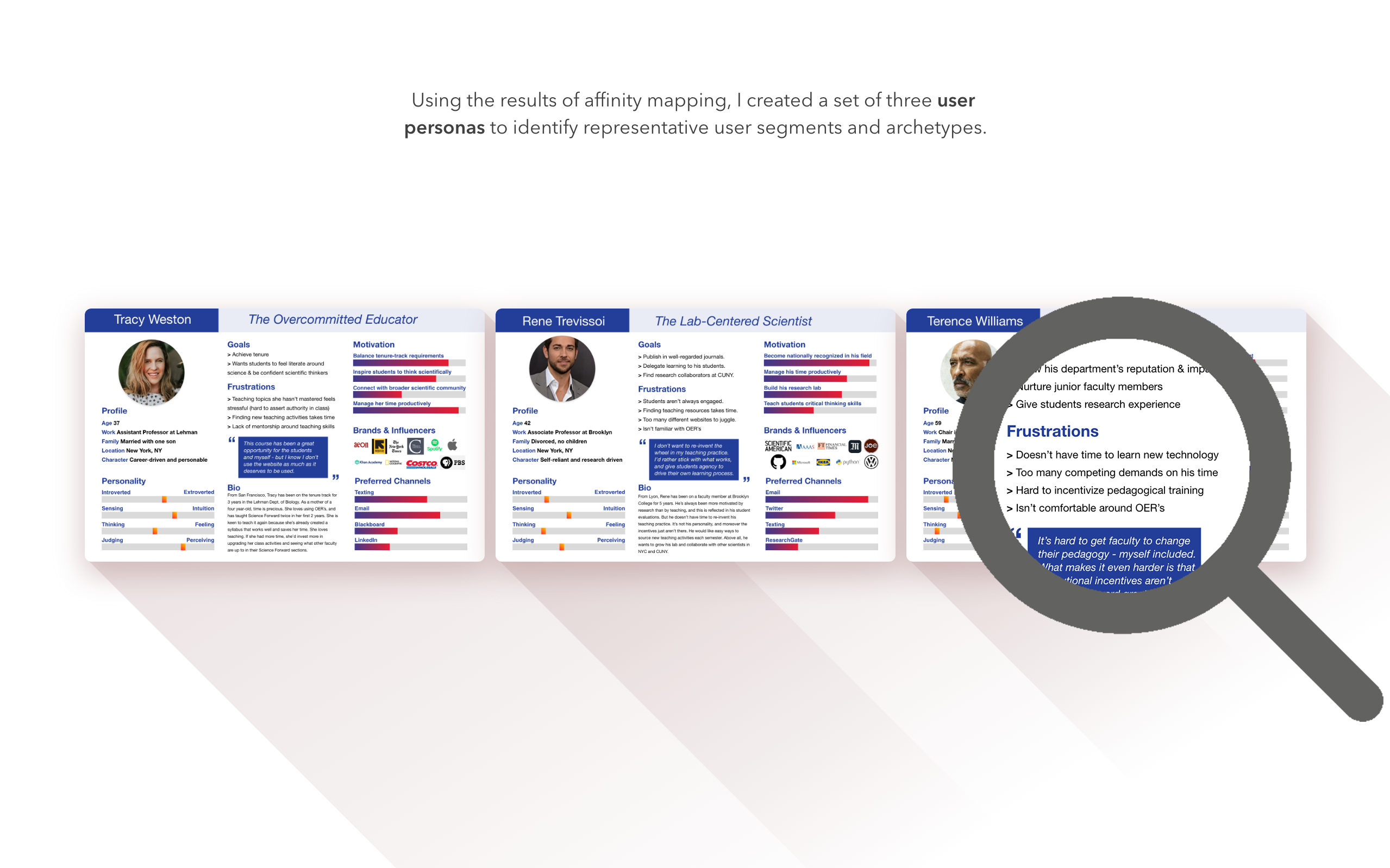
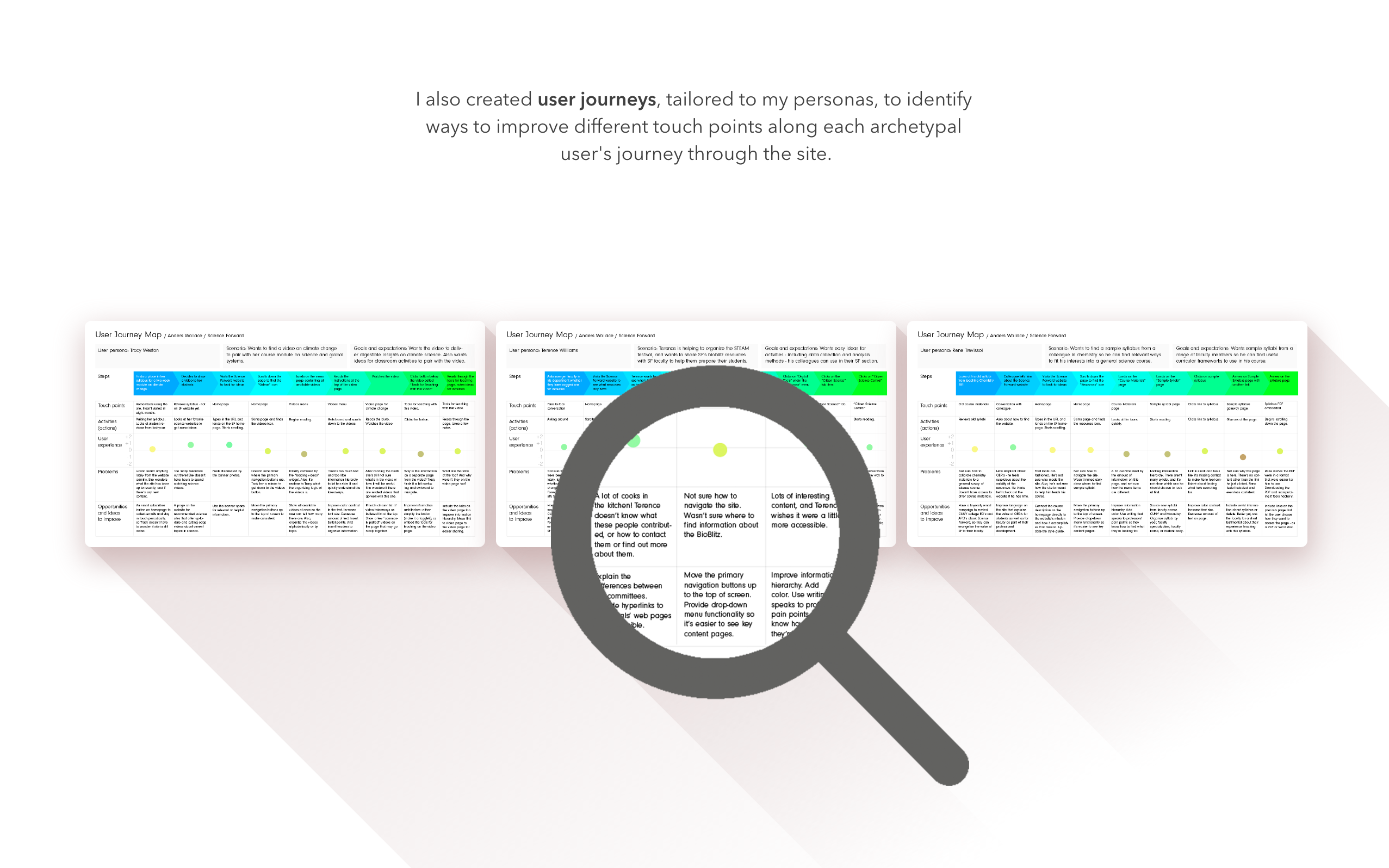
Research


















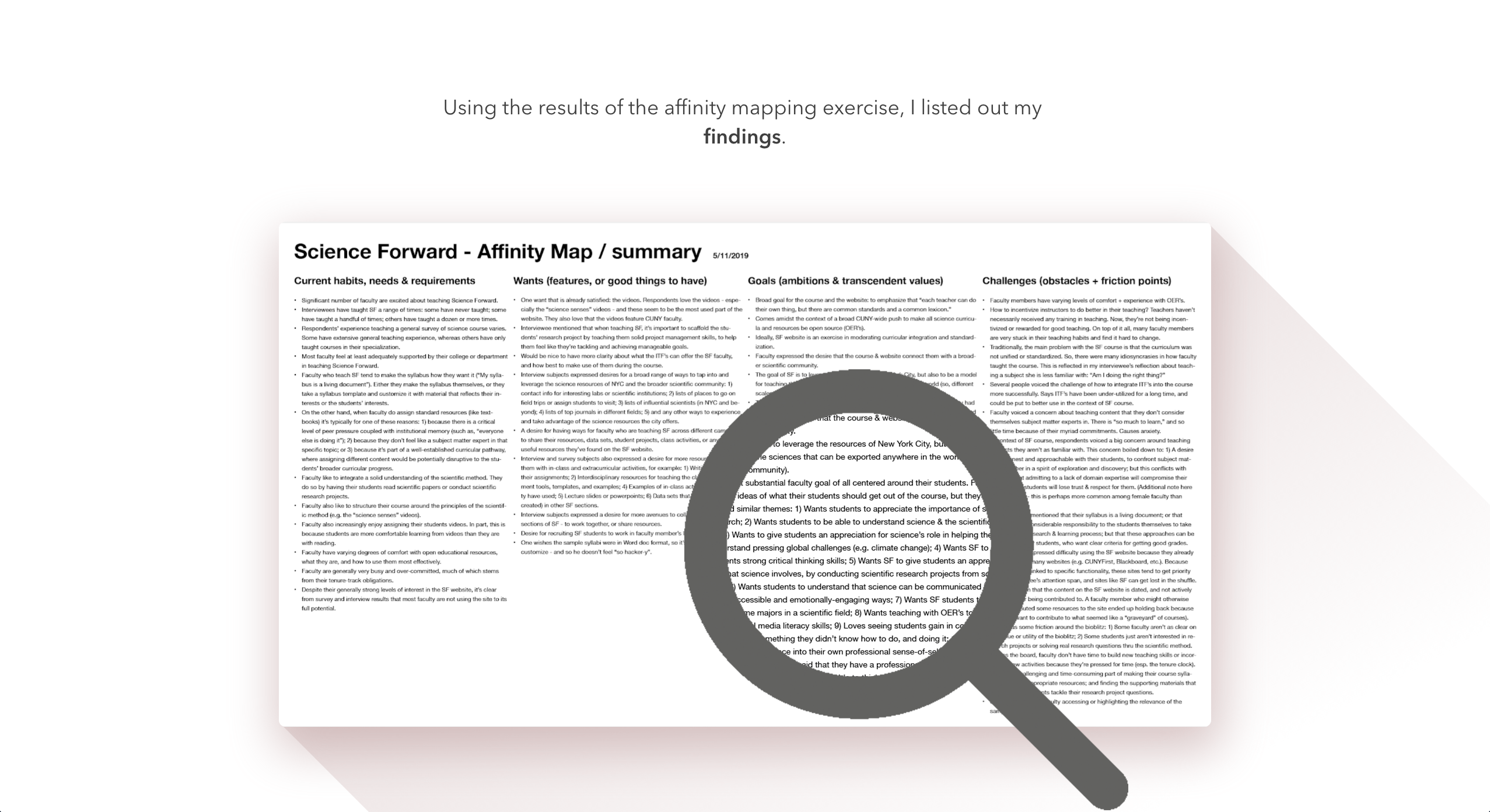
the Insights



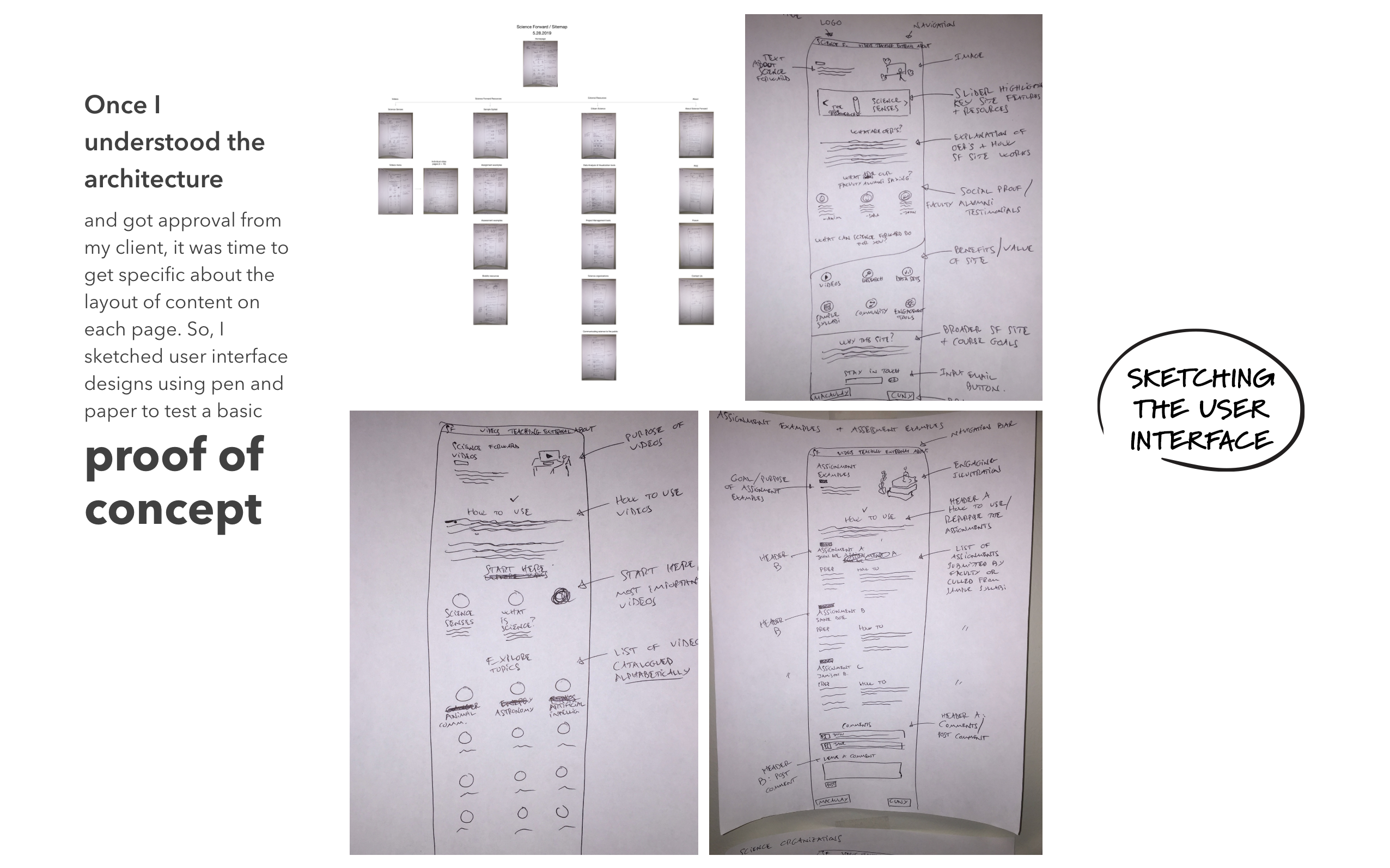
ideation






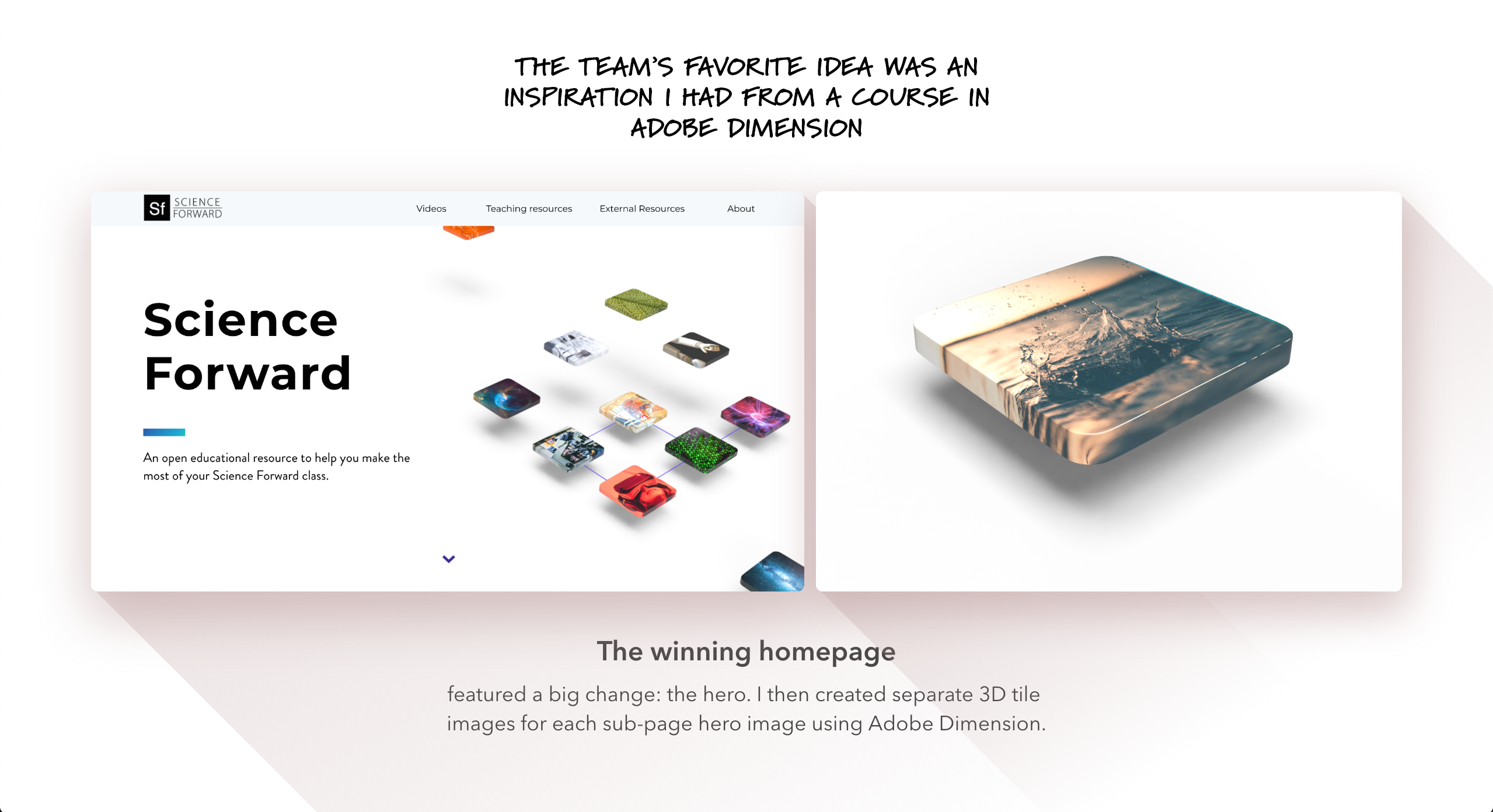
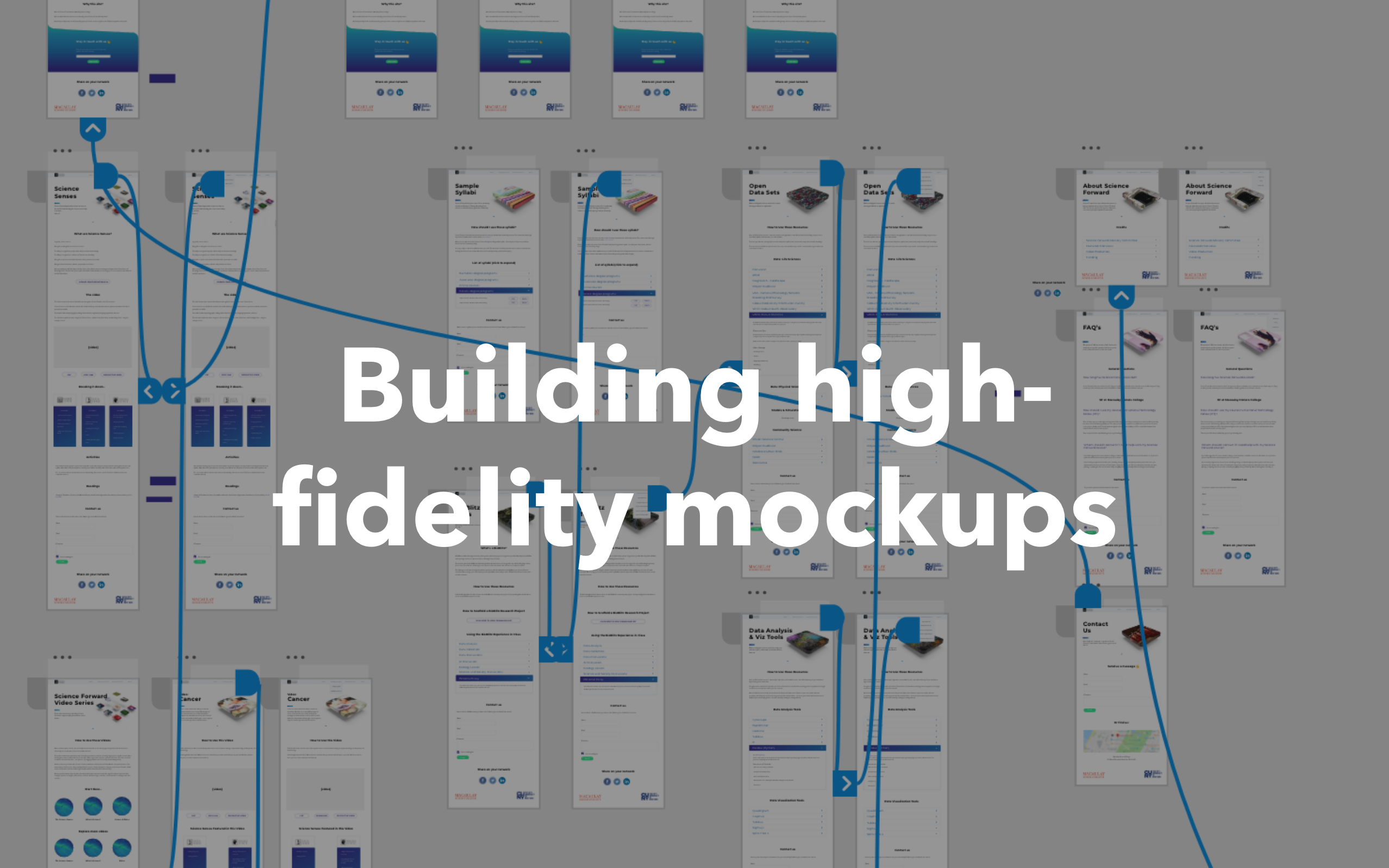
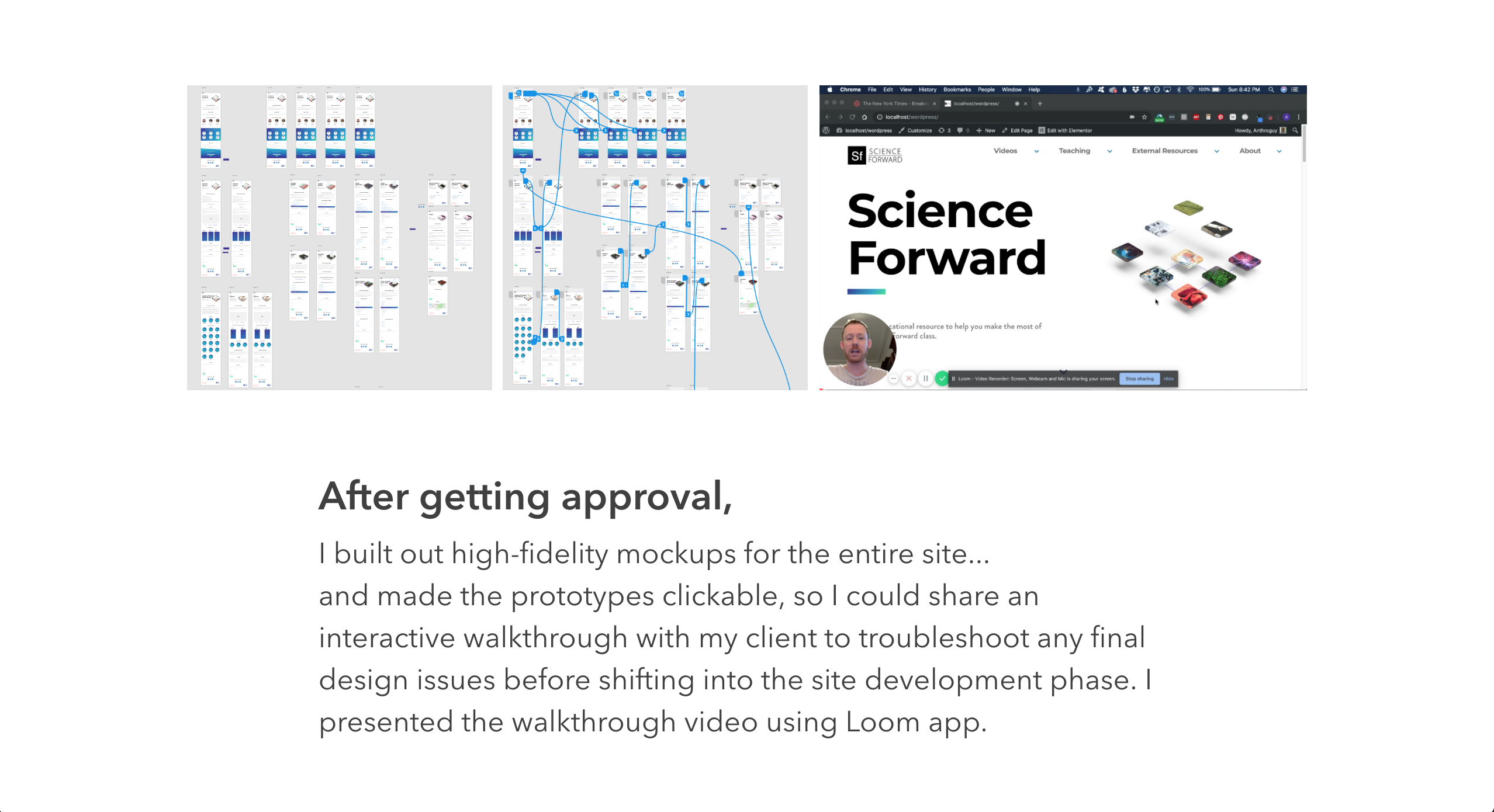
the prototype






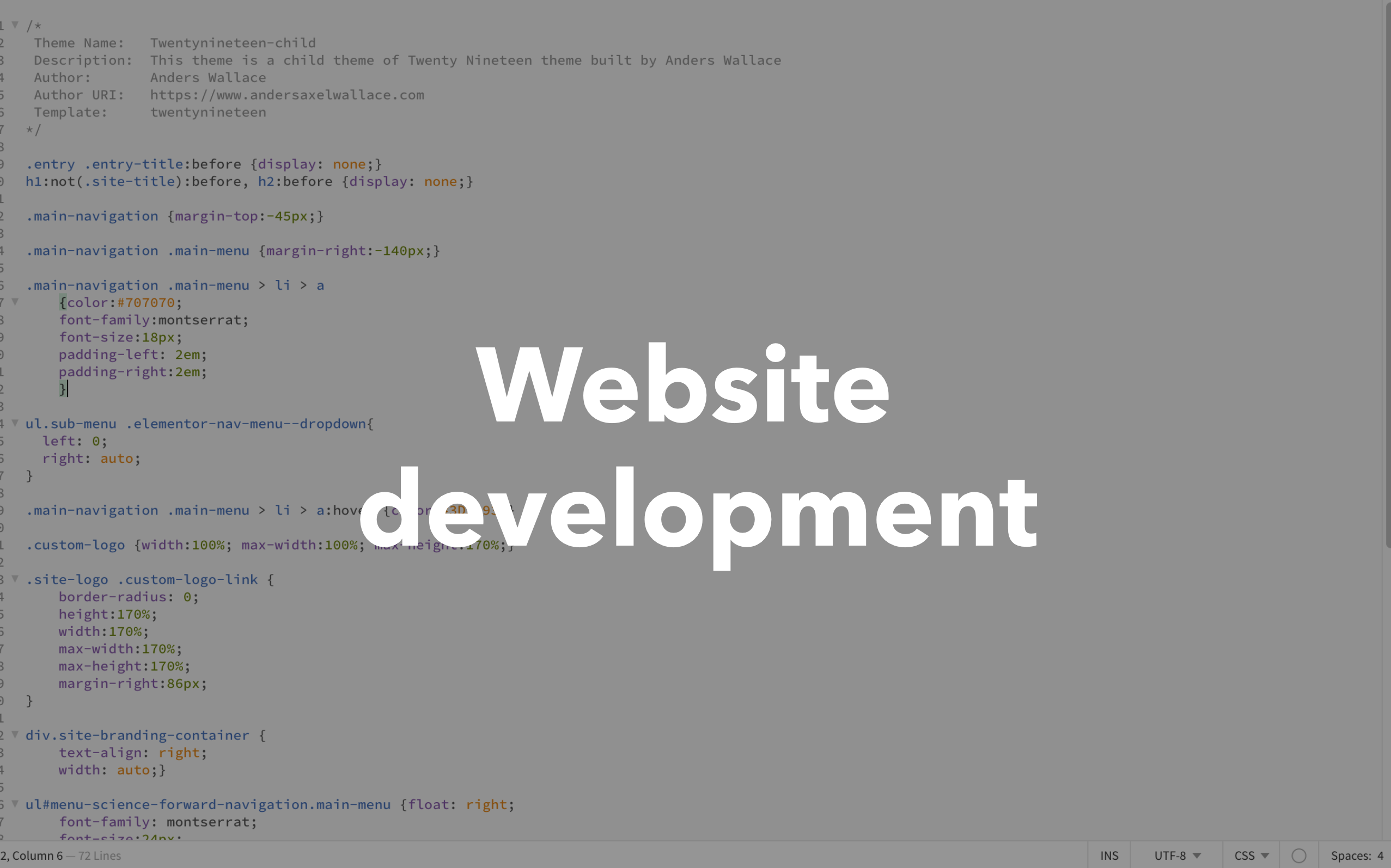
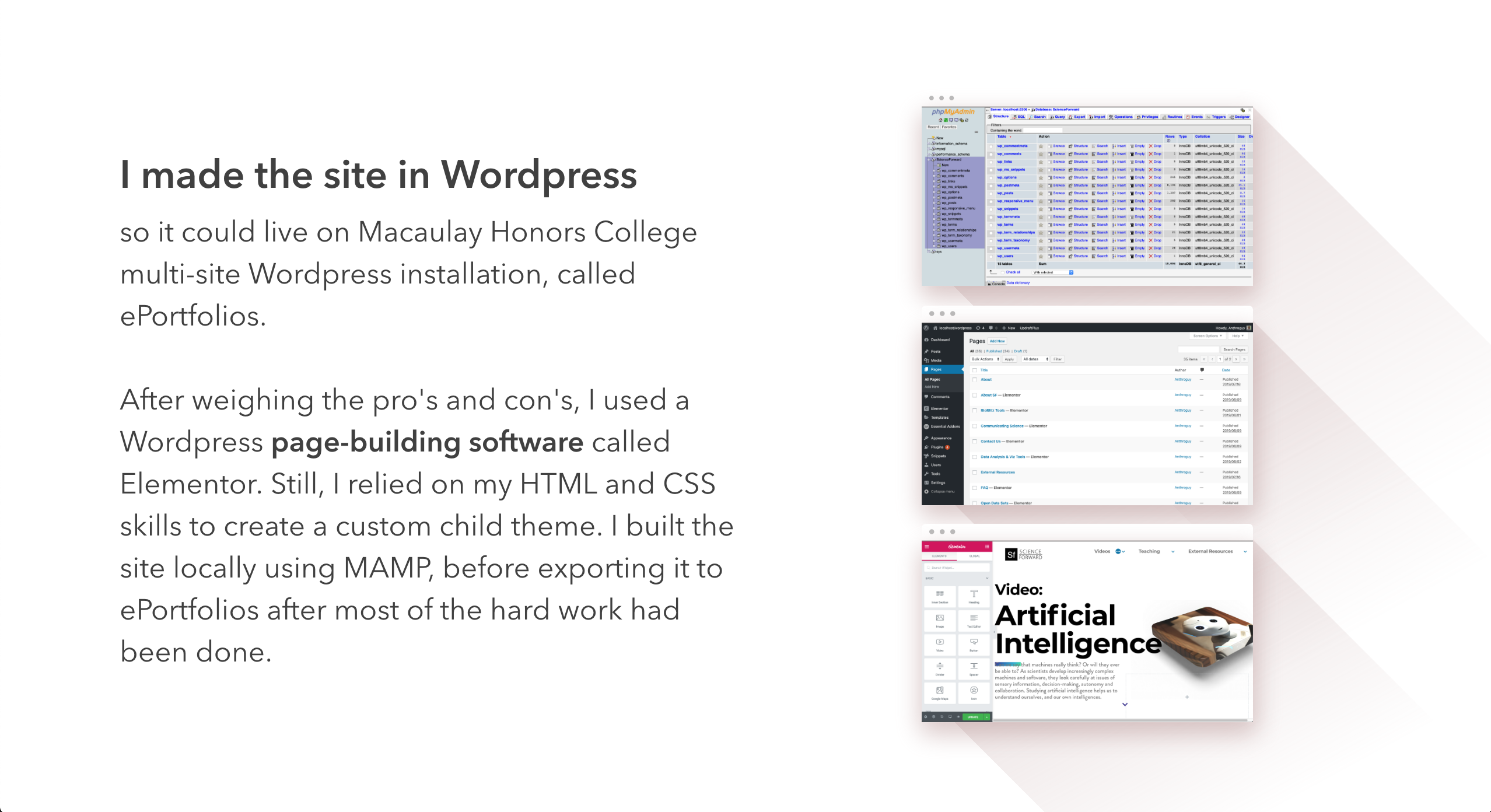
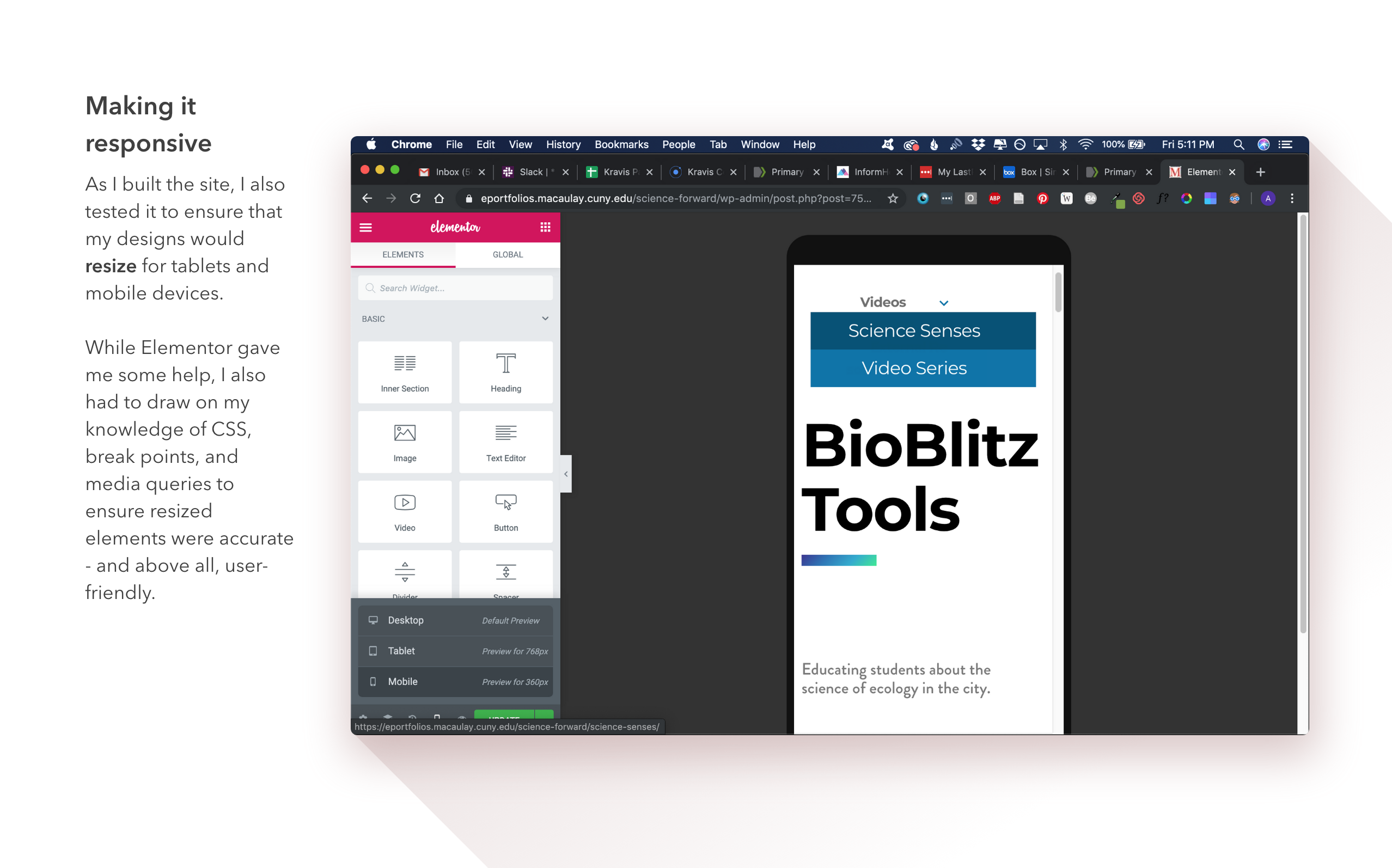
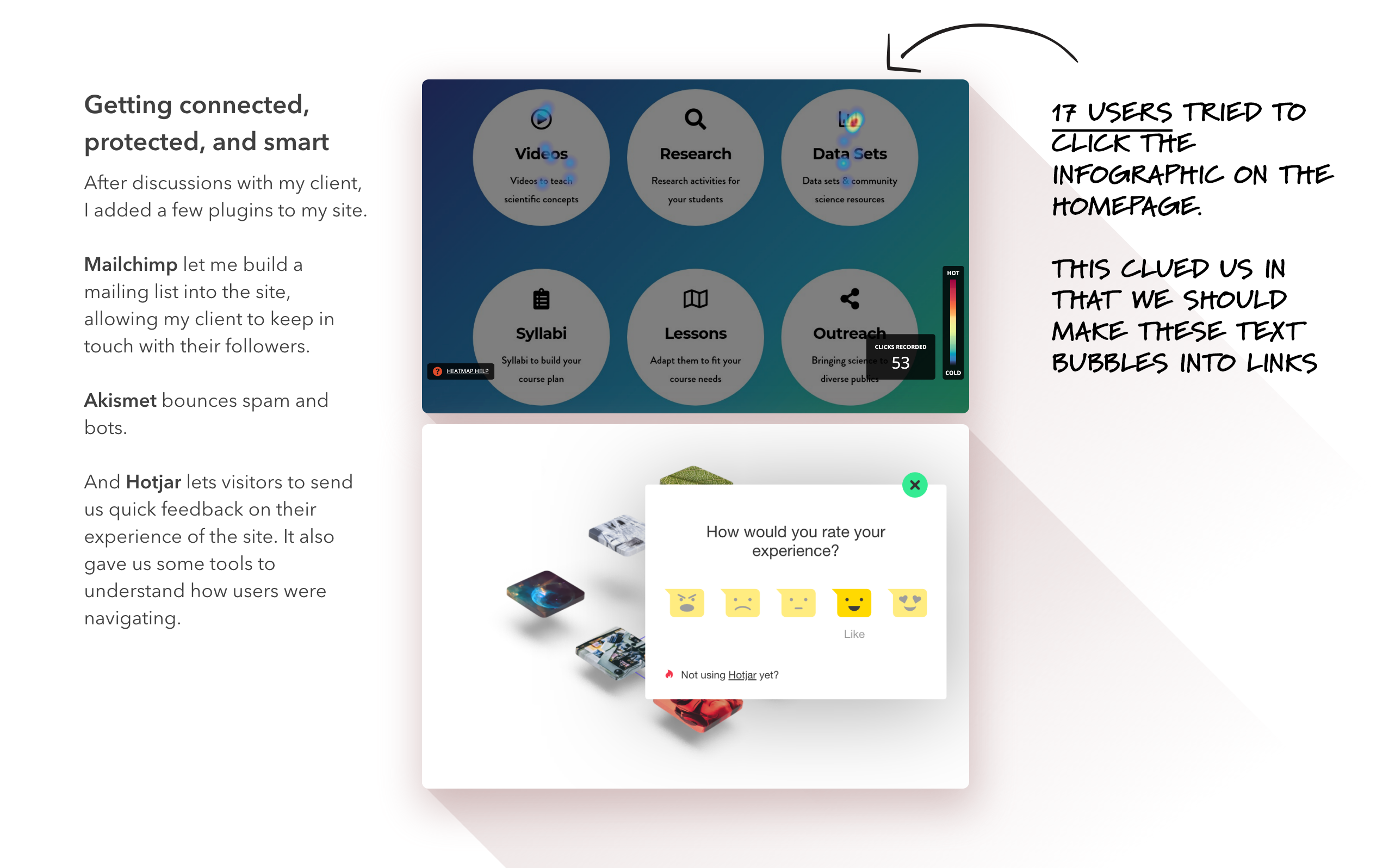
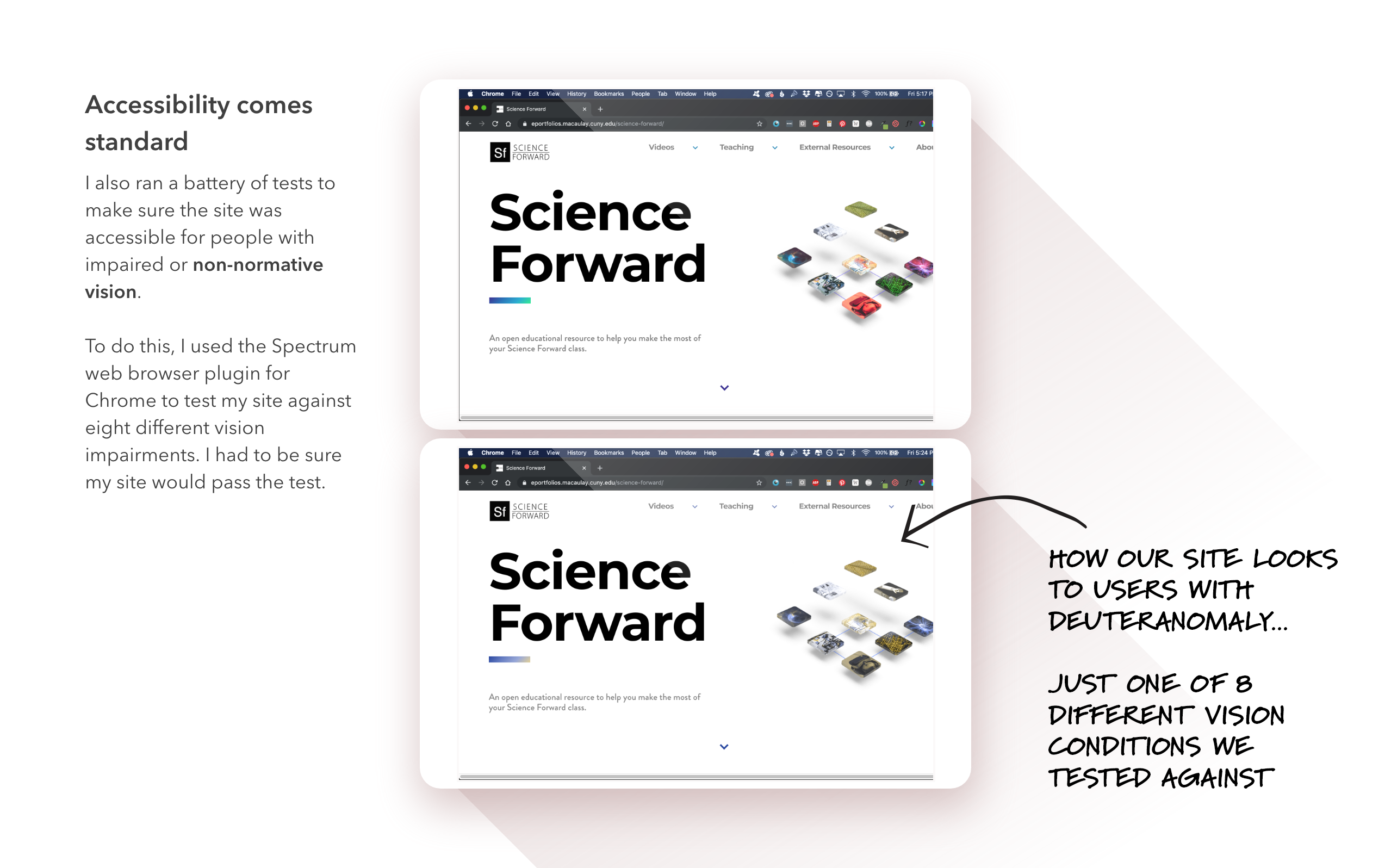
building it












impact