


While universities de-fund arts and humanities programs, classicists are increasingly pursuing non-academic careers.
This creates a self-reinforcing cycle: not enough classicists to staff university jobs, and a dwindling job market that increasingly hollows out one of the pillars of a liberal arts education for young Americans.
The Paideia Institute wanted to understand how to leverage this growing number of classicists working outside academia to transform the value of a classics degree in the 21st Century.




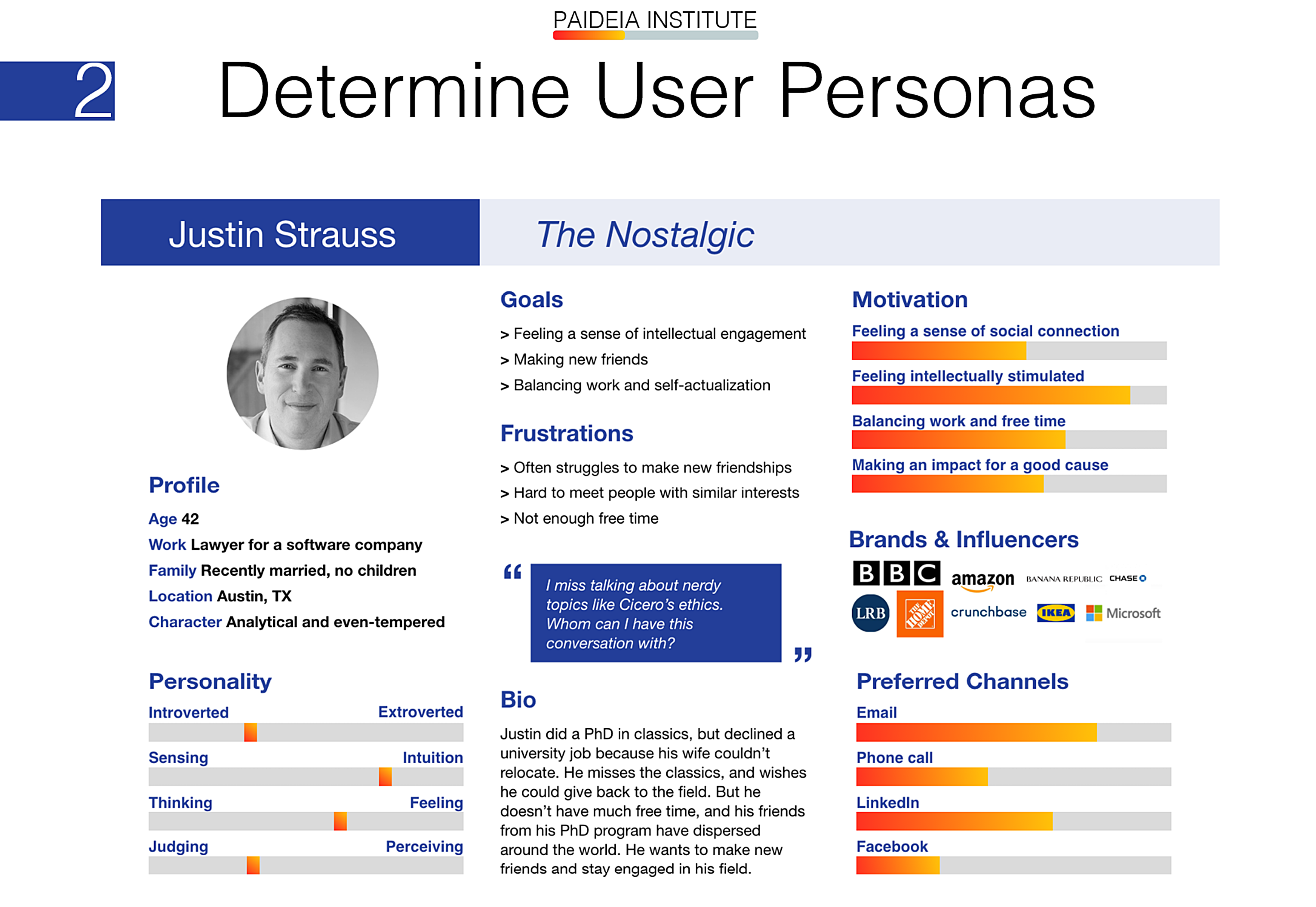
We need Nexus to provide not just biographical user data but also a private messaging feature, so members like Justin can reach out to like-minded peers.
We need Nexus to provide a range of optional data fields for users to customize their profile on a discretionary basis.
Also, we need Nexus members to be geographically indexed. Nexus should be friendly, accessible, and intuitive to use in ways that encourage participation and a willingness to give back to the community.

When I joined the Nexus team, key areas of the service had already been put into place. But, despite the robustness of the early build, still only eight people had signed up for Nexus.
As the anthropologist on a team of classicists and computer scientists spread between the U.S., Italy, and India, I contacted three Nexus members, as well as with four classicists who are not on Nexus, to discover their pain points.
I discovered that members either didn’t know about Nexus, had trouble accessing their account, or didn’t know how to achieve their goal of contacting other Nexus members.
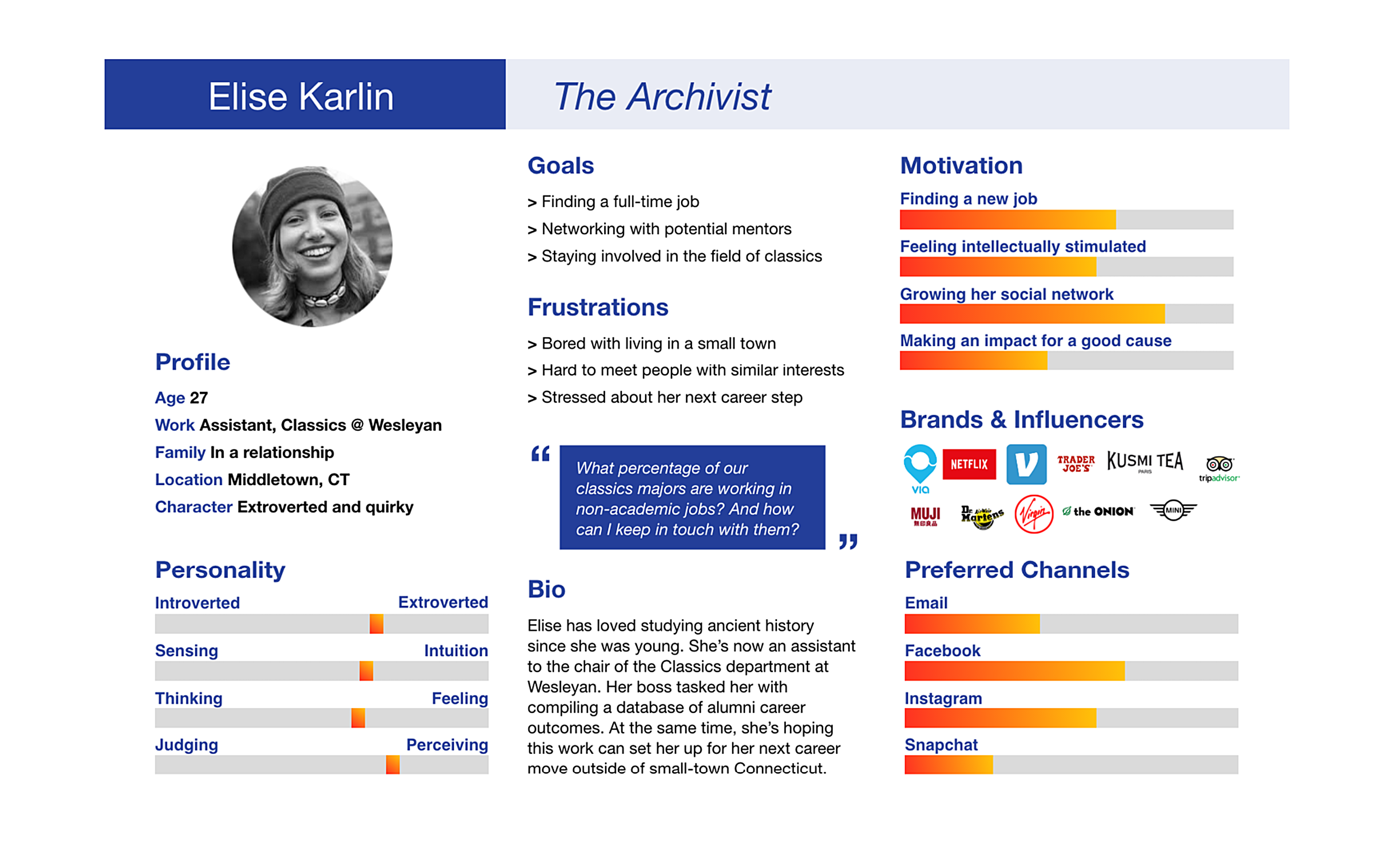
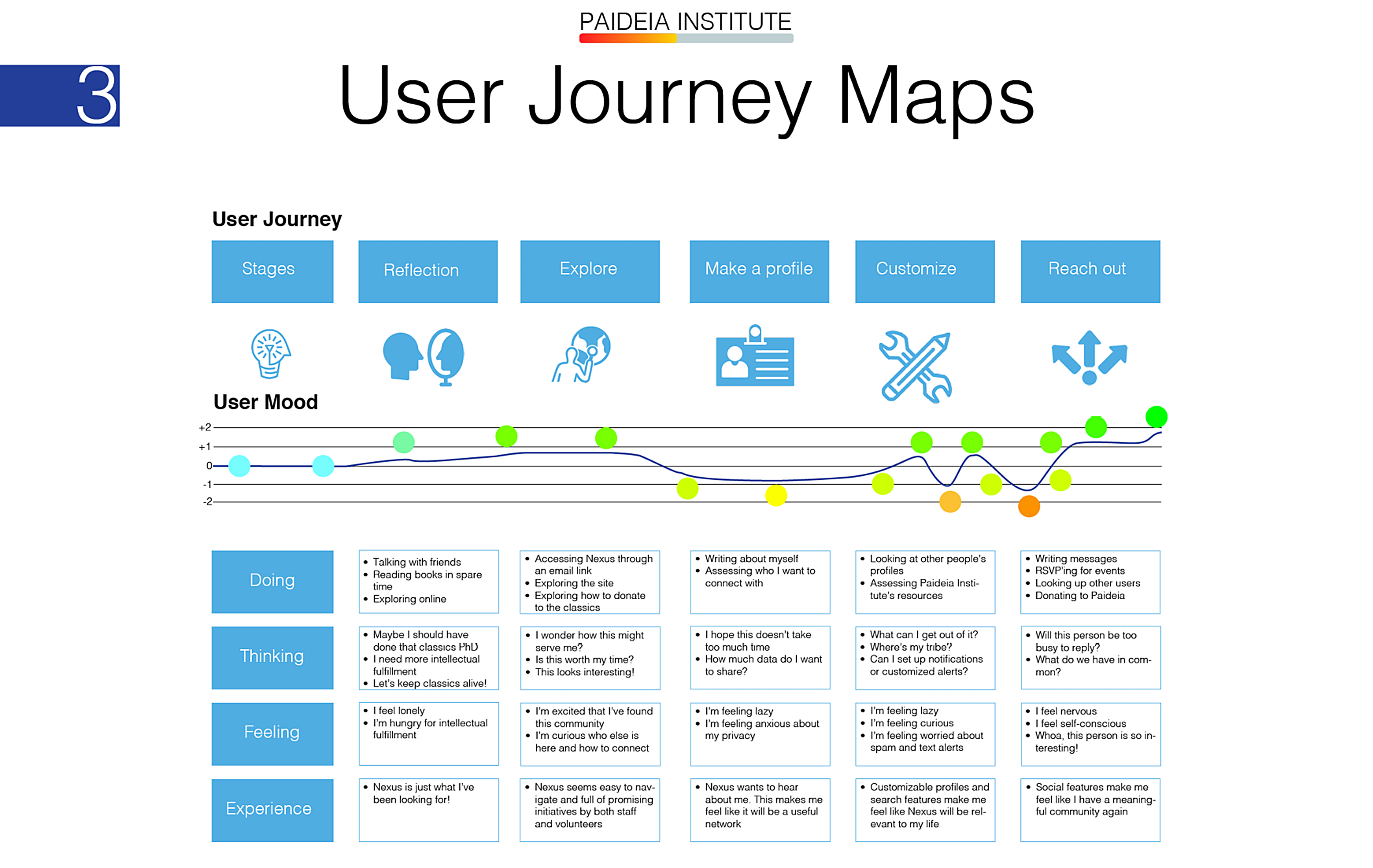
Based on this discovery of users’ pain points, I developed journey maps for how our set of three personas might use Nexus to achieve their goals.

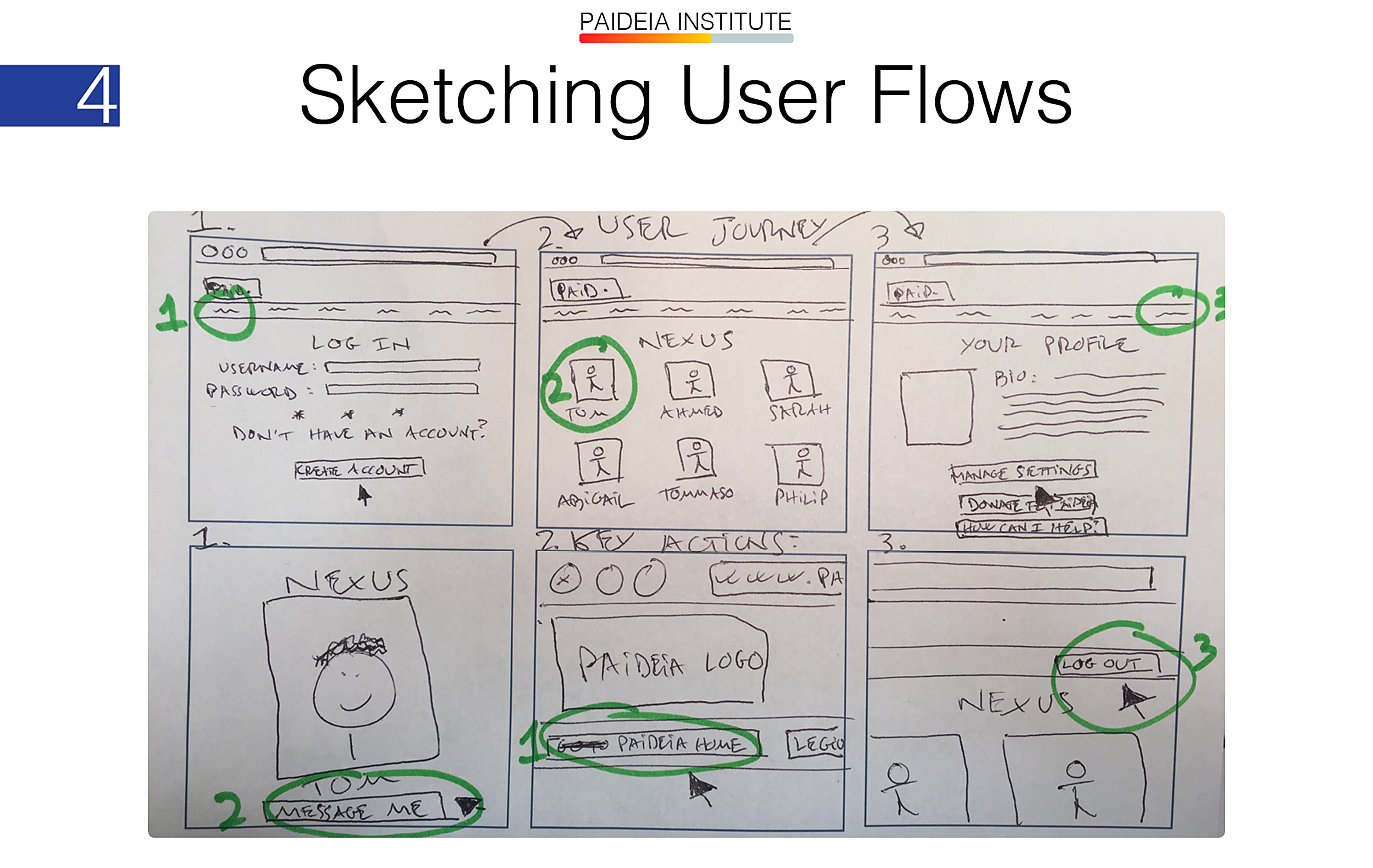
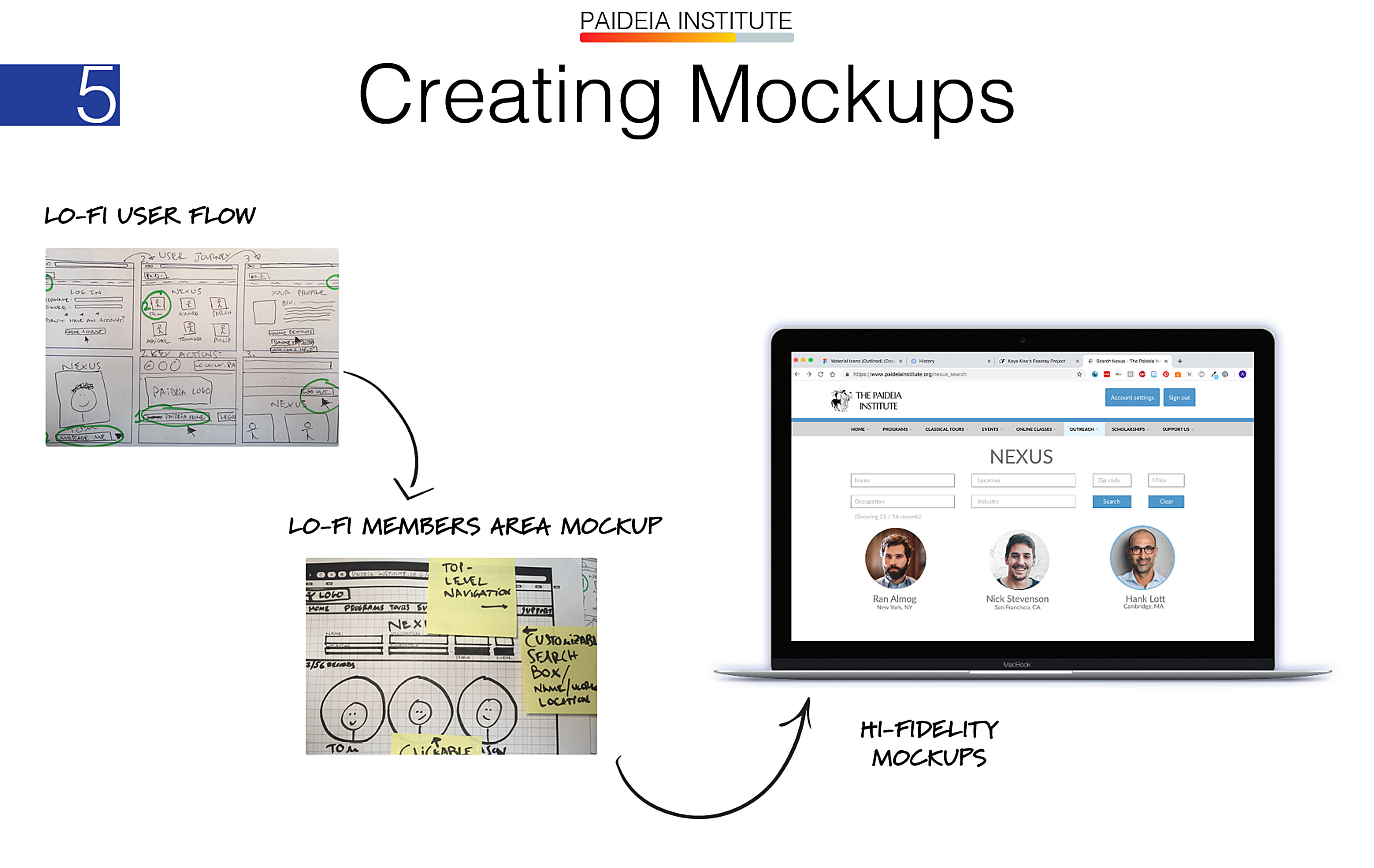
Based on the outcome of journey mapping, I sketched a user flow that shows how users can ideally log in to Nexus, find other Nexus members, and get in touch with these members.

Next, I drilled down and targeted three areas for redesign:
- The sign-in page
- The members forum
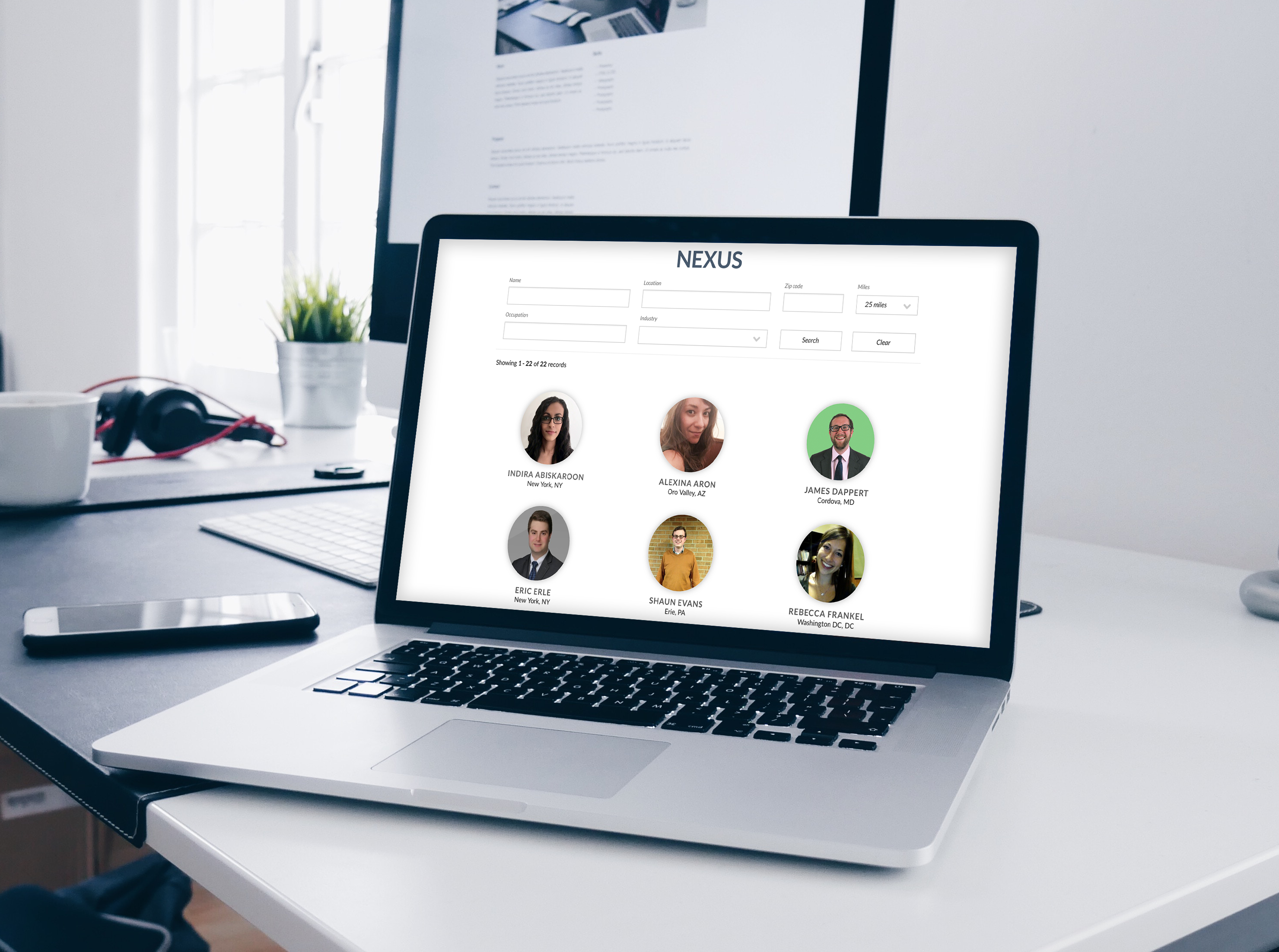
- The Nexus homepage
I sketched wireframes and designed mockups to prototype a new sign-in experience and membership page.

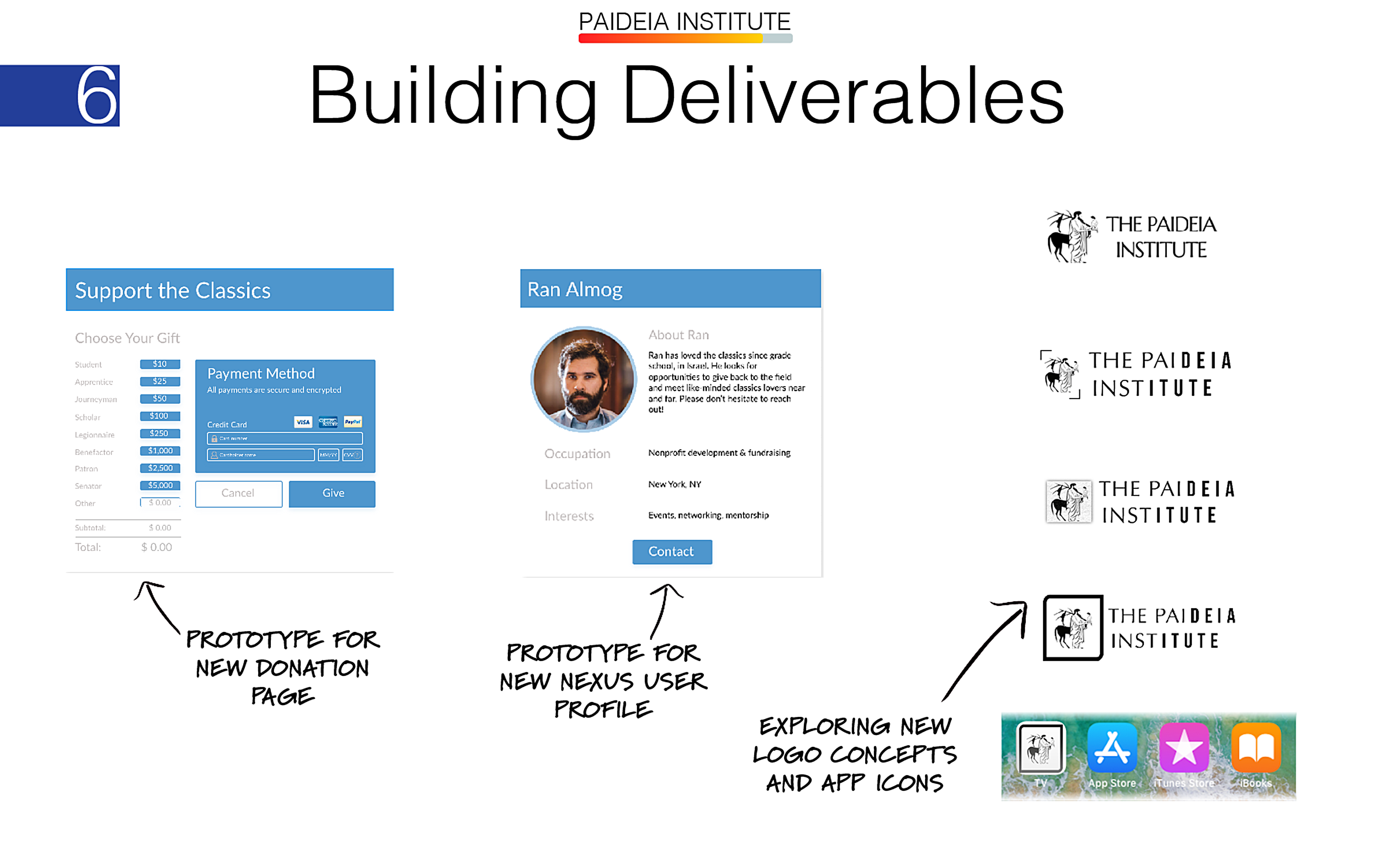
I also created deliverables for specific features in Nexus, such as popup windows for donations and user profiles.
I explored new branding and logo concepts for the Paideia Institute’s online identity, including an app icon for Nexus.
The challenge was to ensure the style, formatting, and strategy behind each of these elements was consistent with Paideia’s overall brand identity and information architecture.

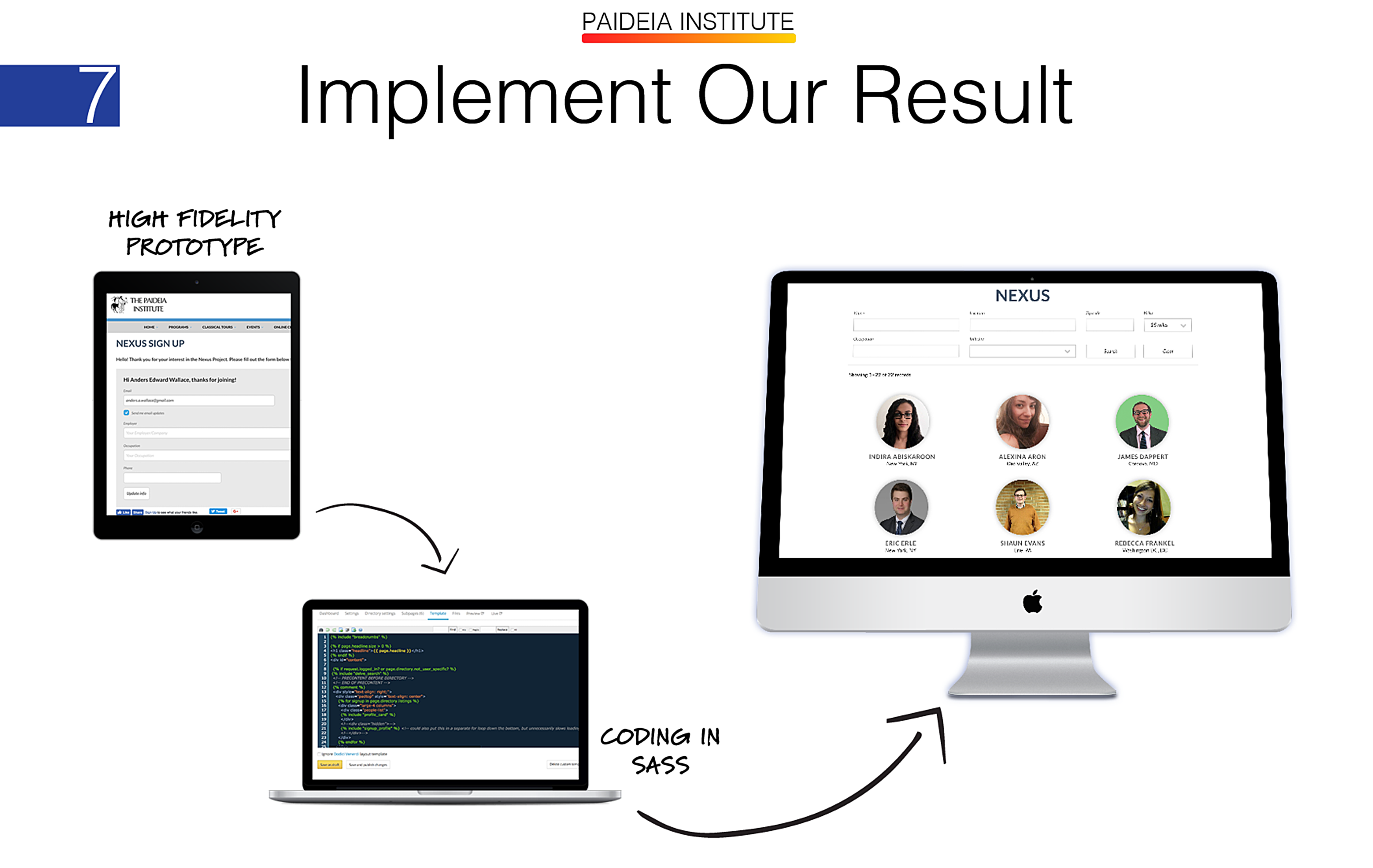
I also formatted the SASS styles of the homepage and the members forum in Nationbuilder, Paideia’s content management system, to ensure accessibility through signposting, navigational elements, and touch-responsive buttons to enhance interactivity.
This involved troubleshooting web development issues by liaising with Nationbuilder support staff, as well as the Paideia web development team in Italy and India.
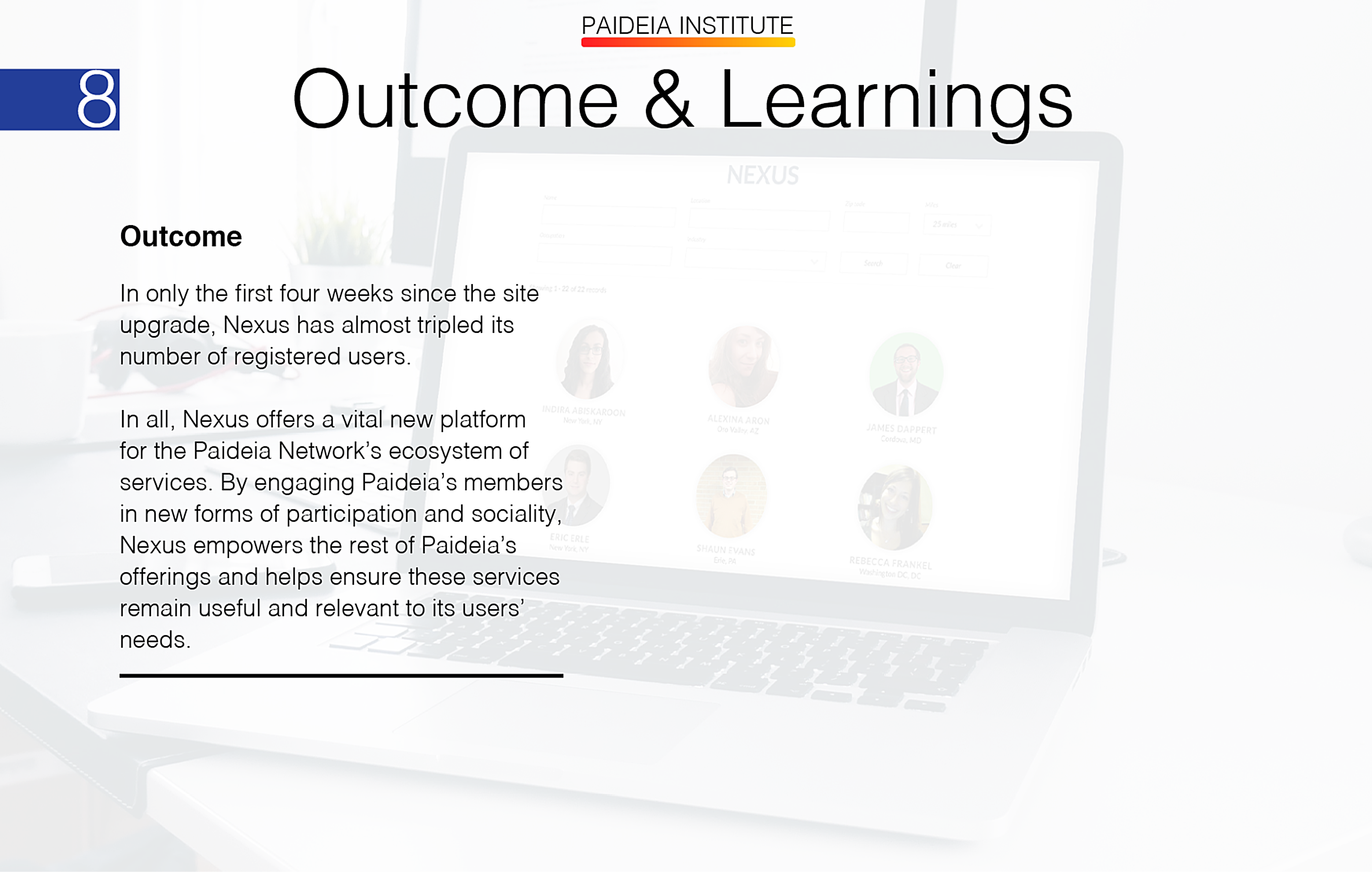
Our final site is an interactive, search-customizable, user-friendly social network.
What about our impact? In the four weeks since launch, Nexus almost tripled its number of registered users.