


My PhD dissertation in cultural anthropology explains why heterosexual men are paying big money to learn seduction and flirting skills in commoditized self-help workshops in New York City.
Often associated with the online “manosphere” and the alt-right, so-called seduction communities have never before been the object of anthropological analysis. This creates an opportunity.
Yet academic dissertations are typically read by very few people. How could I make this research accessible to the people who need it most, namely young people - male, female, and transgender - whose lives can be affected by potentially toxic ideas about masculinity and femininity?

At the start of this research journey, I needed to secure grant funding to support my project.
After trying and failing several times, I persisted and won $42,000 to support my research - $20,000 from the Wenner-Gren Foundation for Anthropological Research, and $22,000 from the Graduate Center. Both were highly competitive grants.

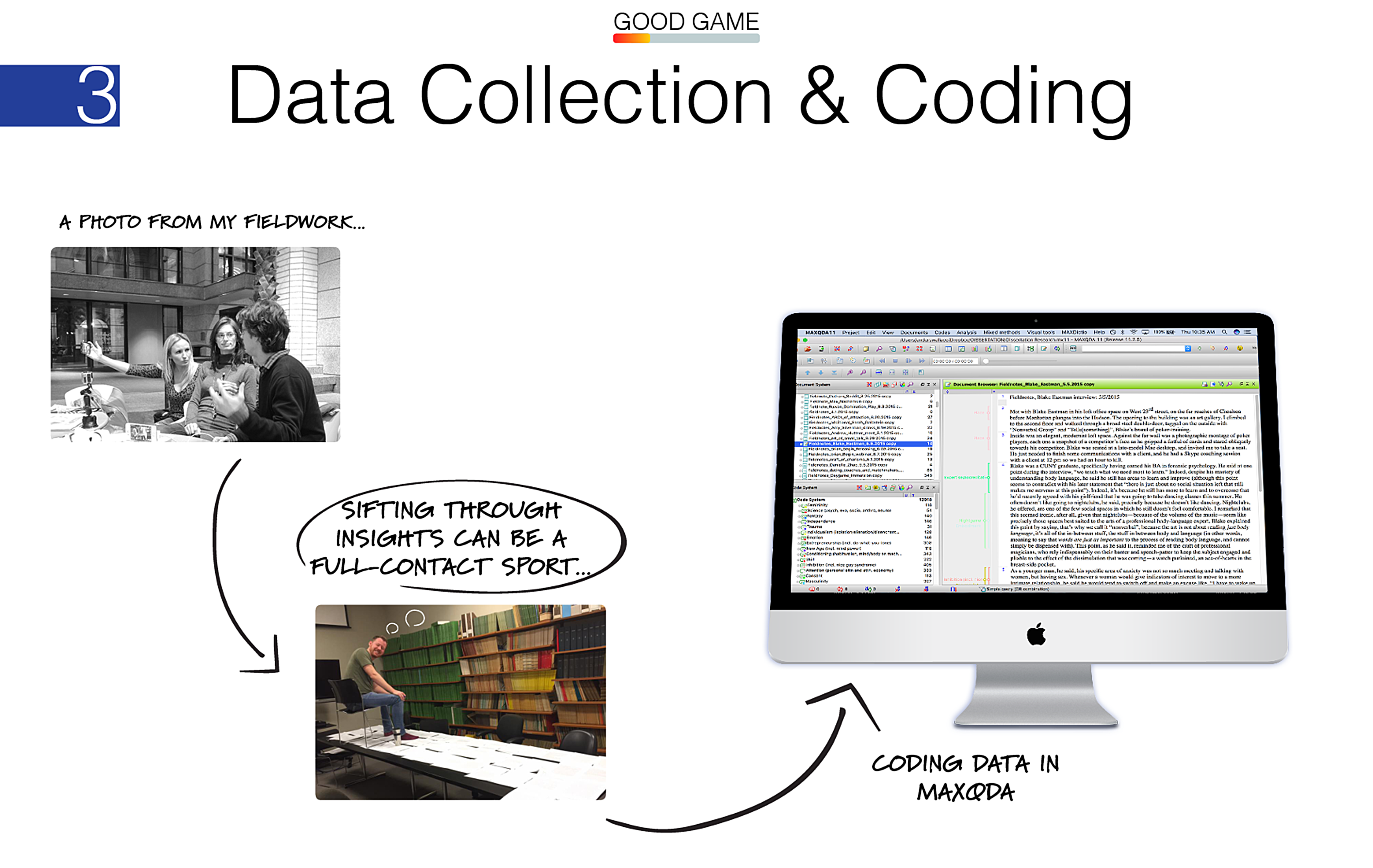
Over the course of twelve months, I collected data through ethnographic fieldwork comprising weekly observations, 65 in-person interviews, media surveys, literature reviews, and digital ethnography on social media sites and usenet chatrooms.
After the data collection phase ended, I spent five months coding 100,000+ data artifacts that emerged from my research on mens' seduction training communities.
Data coding consisted of assigning themes and creating code books to capture key variables.
Coding variables were grouped into two overarching categories: first, variables that matter to the men in the study. Second, variables that matter to the research project outcomes. Identifying the significant differences and overlap between these sets of variables allowed me to create new knowledge.

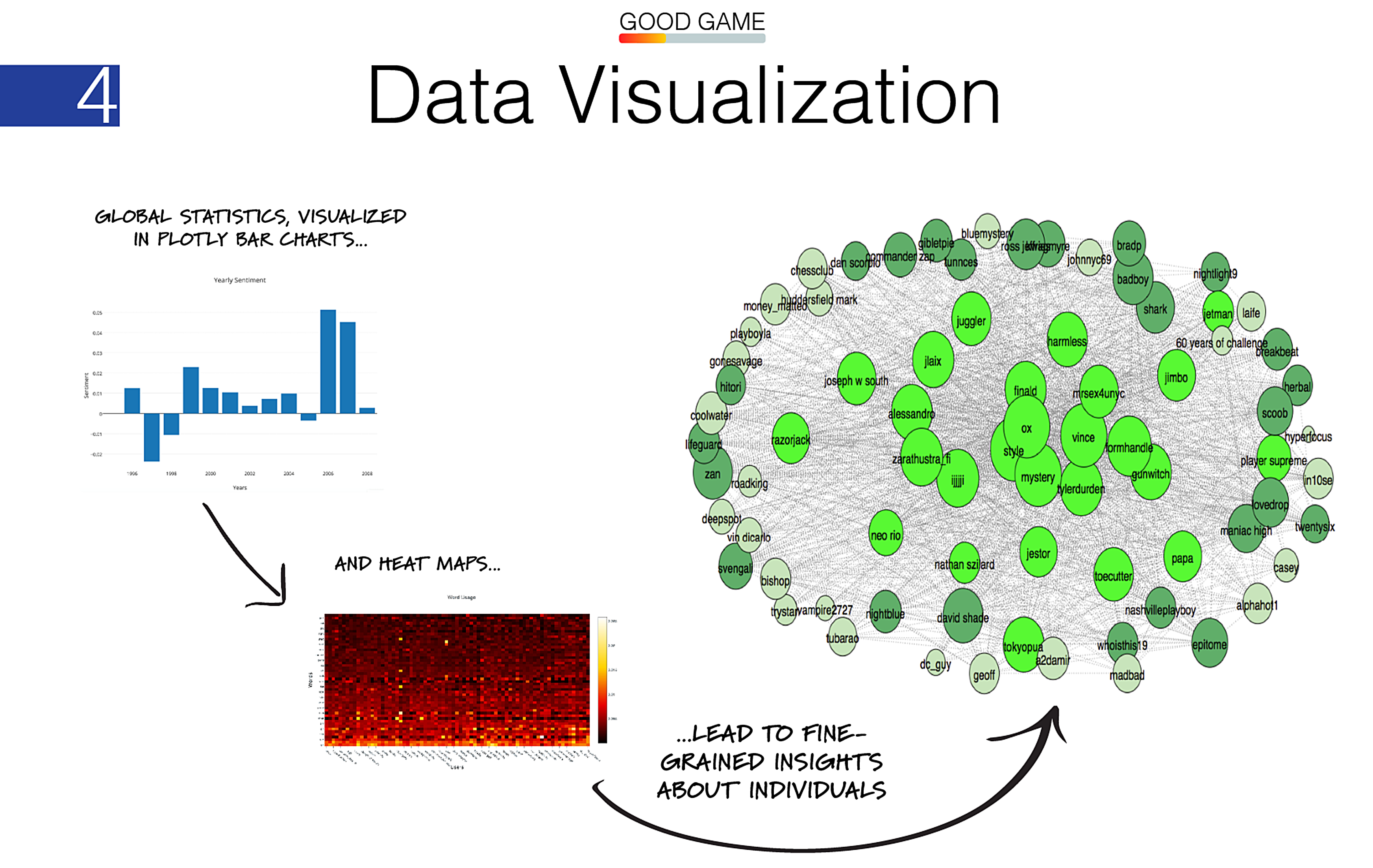
After coding the data, I collaborated with a computer scientist to visualize social relationships among the men I researched using python’s natural language processing toolkit (NTLK) and Plotly.
This also involved cleaning and labeling unstructured data from online chatrooms.
These data visualizations helped me discover hidden meanings in the content of these online forums by modeling underlying semantic networks in these chats using an algorithm similar to Google PageRank.
They helped me analyze large-scale trends in sentiment, emotion, and social hierarchies that are hidden at surface level but become visible at the scale of big data.
To humanize these insights, I also picked out key quotations from my informants.




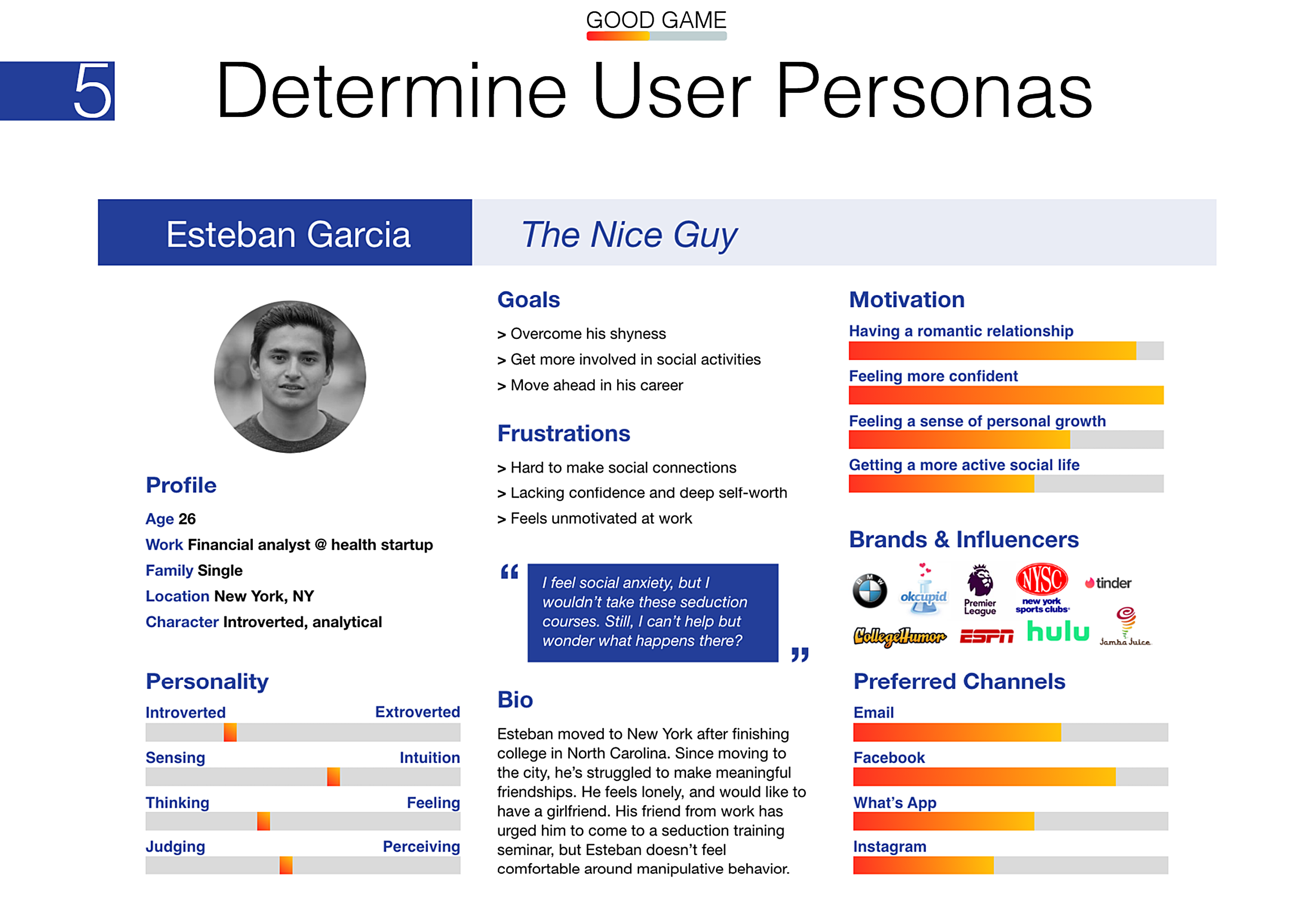
I needed to build something that appeals to young men like Esteban. It should have the power to teach them about what's really happening in these groups, so he knows how to support his friend constructively.
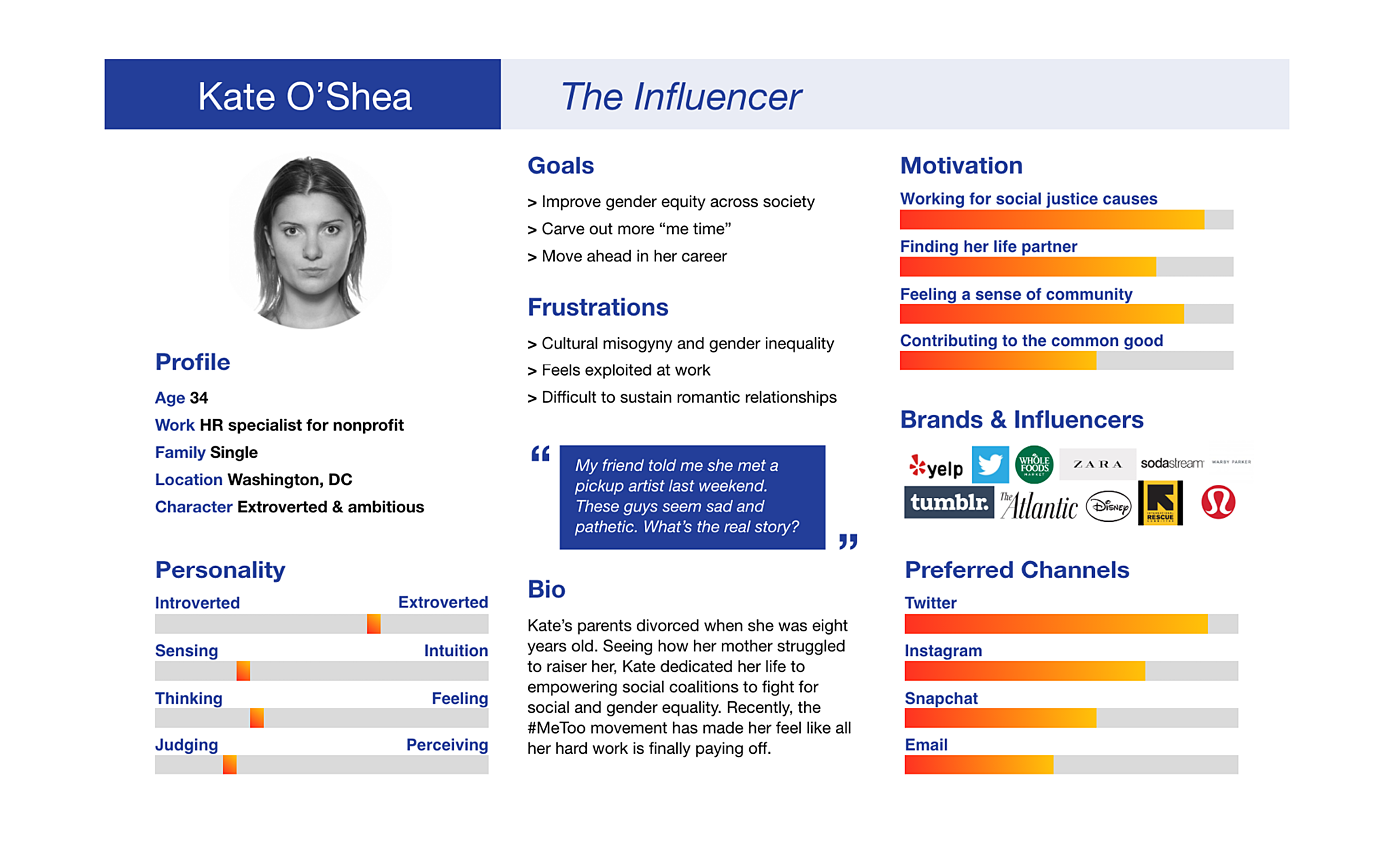
I need to build something that gives women like Kate a broad cultural context to understand why these training courses are popping up now - and what makes them different.
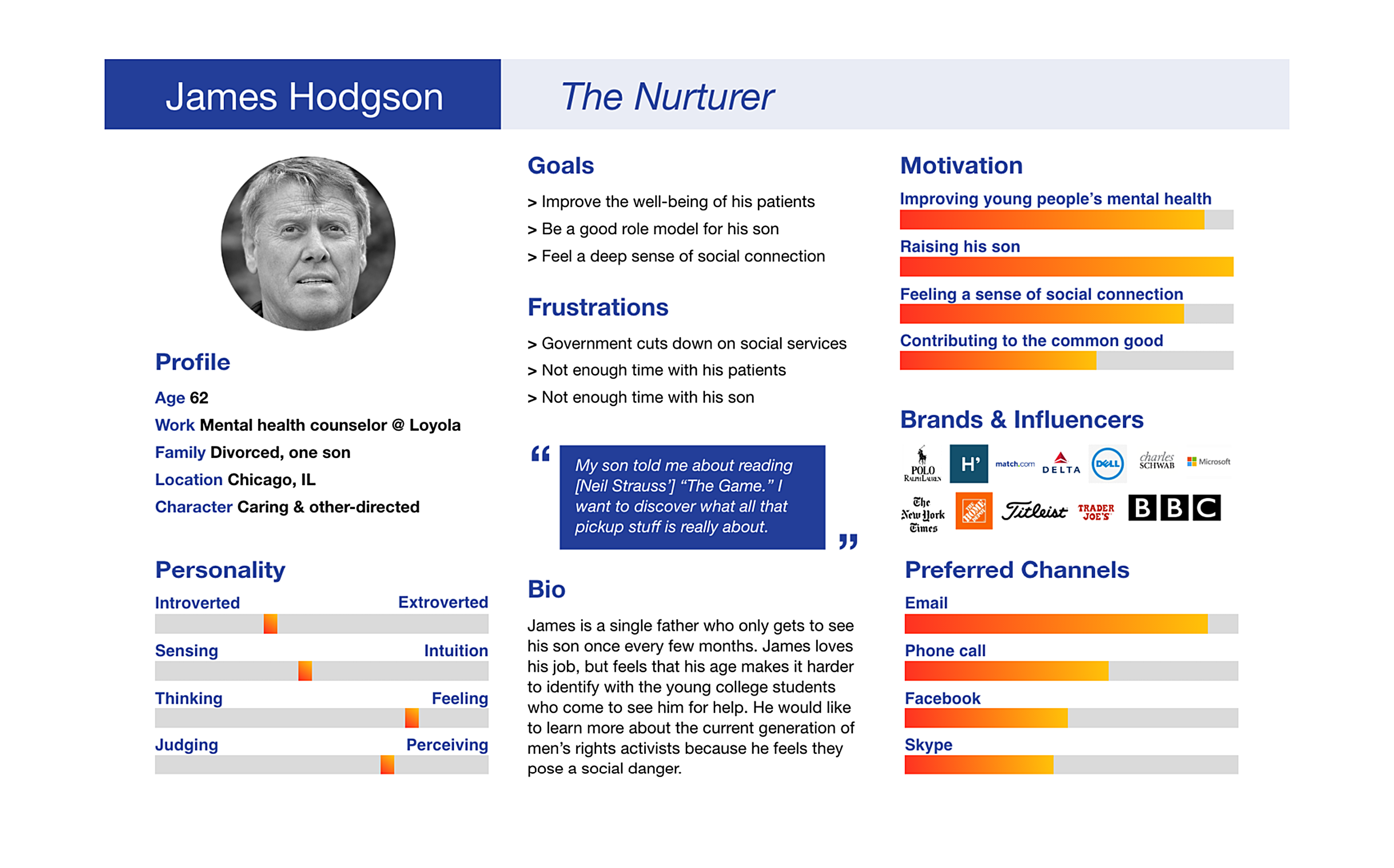
I also need the deliverable to be something that can take parents like James - and other counselors and policy experts - inside the minds of these men, to better understand what's going on with young men, sexuality, and sexual consent in America today.

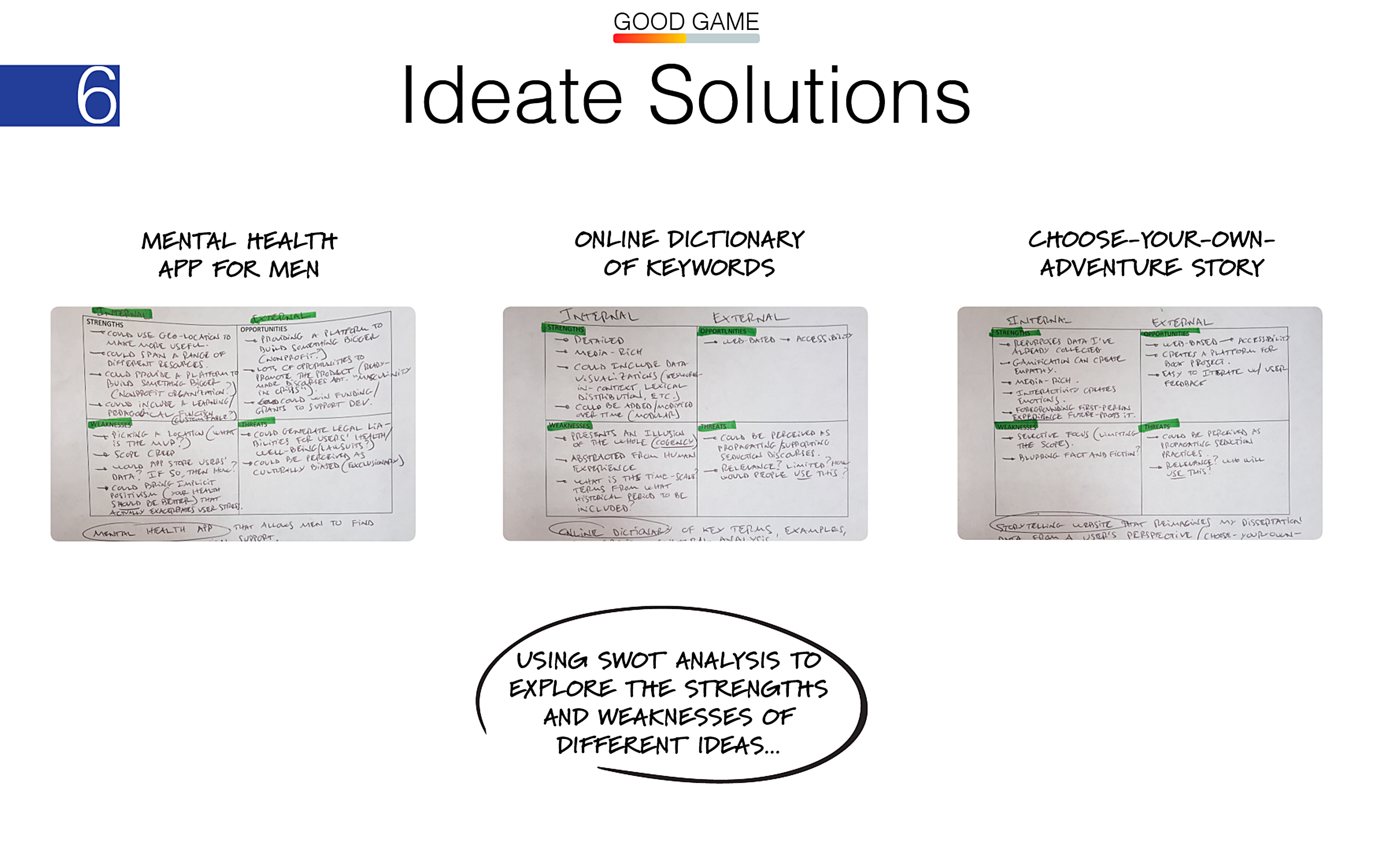
In the ideation process, I cycled through different possible solutions.
An online dictionary? No, too limited in its use cases. It might risk spreading the ideas of seduction training without a critical context for understanding.
An app that can help men find mental health support? Too broad to sustain the practical, ethical, and legal implications of managing users’ data privacy and personal wellness.
Inspired by 1990’s text-based adventure games, I settled on the idea of a choose-your-own-adventure story that uses basic gamification to invite users to step into the shoes of a would-be seducer. This creates a design loop: emotional responses arise through the reader’s experience - their projection as the protagonist of the story - in a mirror image of the way seduction training mediates a seducer’s experience of identity. In short, it invites the reader to ask themselves: where does the line between games and real life begin?

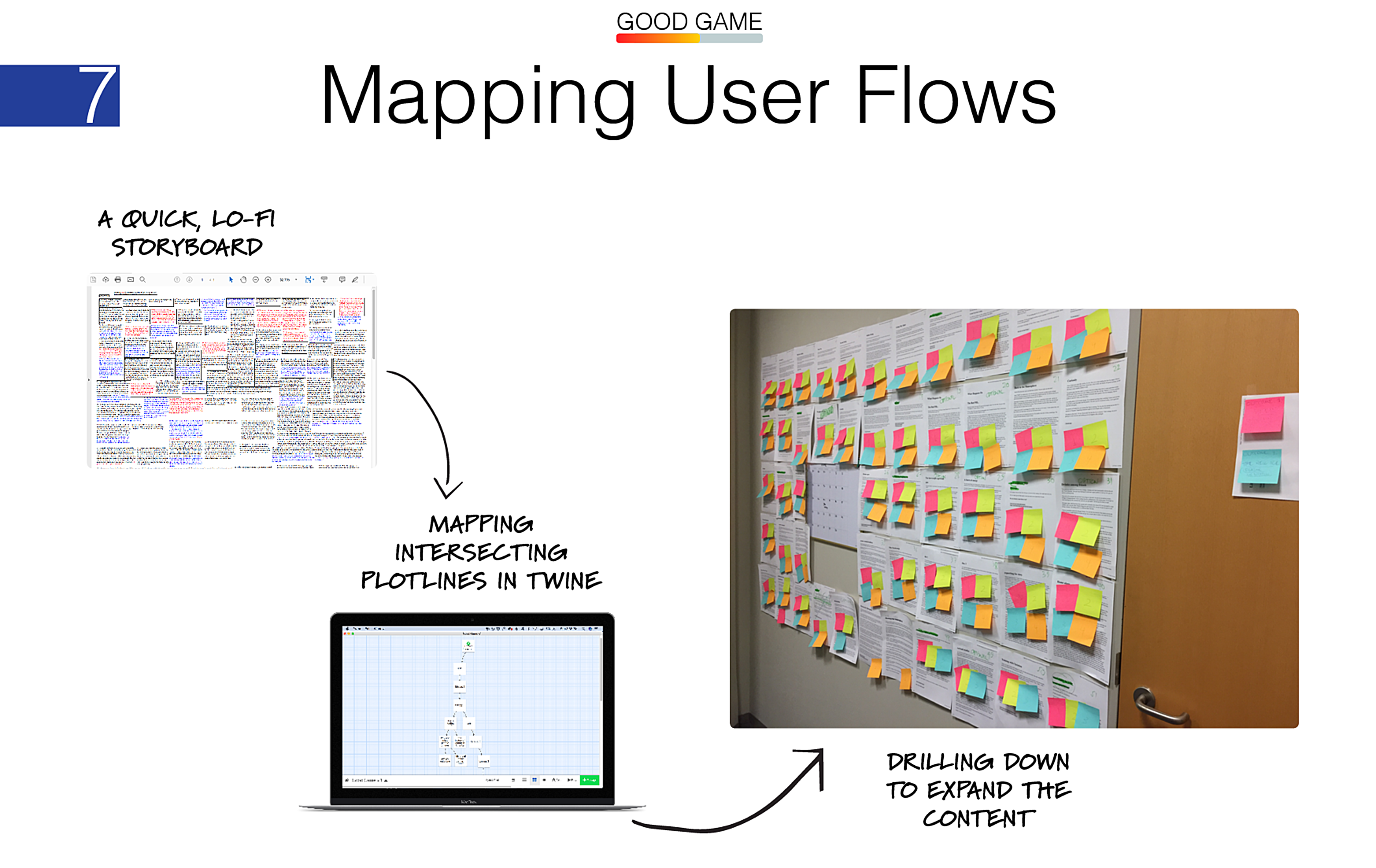
Next, I created a storyboard. Each tile represents a scene in the story. Colors represents pages where users make a choice. They also indicate pages that are annotated with rich media, such as videos.
Then I visualized the storylines using open-source Twine software. Spatializing the storyboard this way allows me to create narrative pathways that intersect, and build off of users’ choices, without broken links or blind alleys.
Once I elaborated the narrative content of each tile, colored post-its allow me to easily keep track of the different plot lines and customize the content for each player choice.

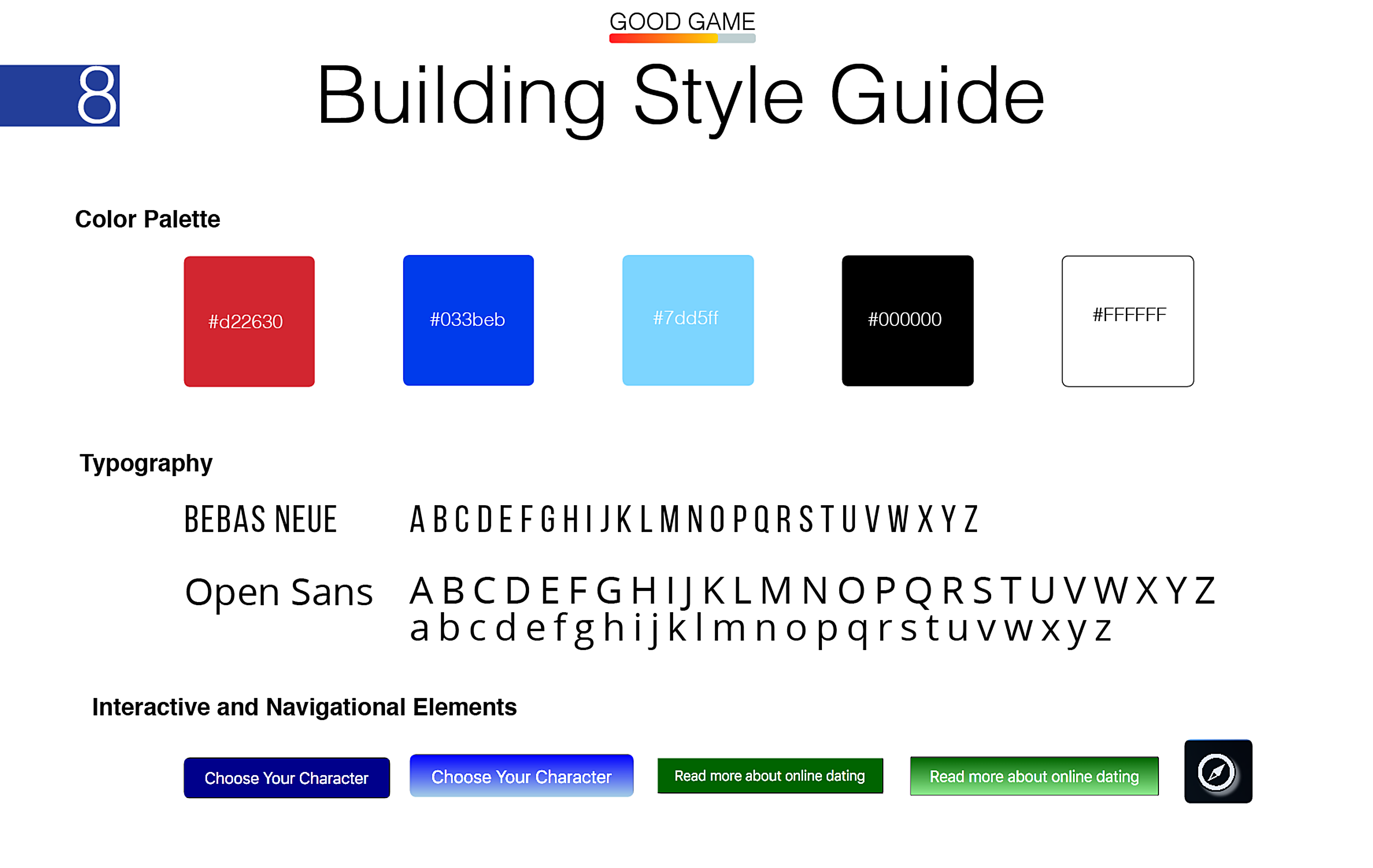
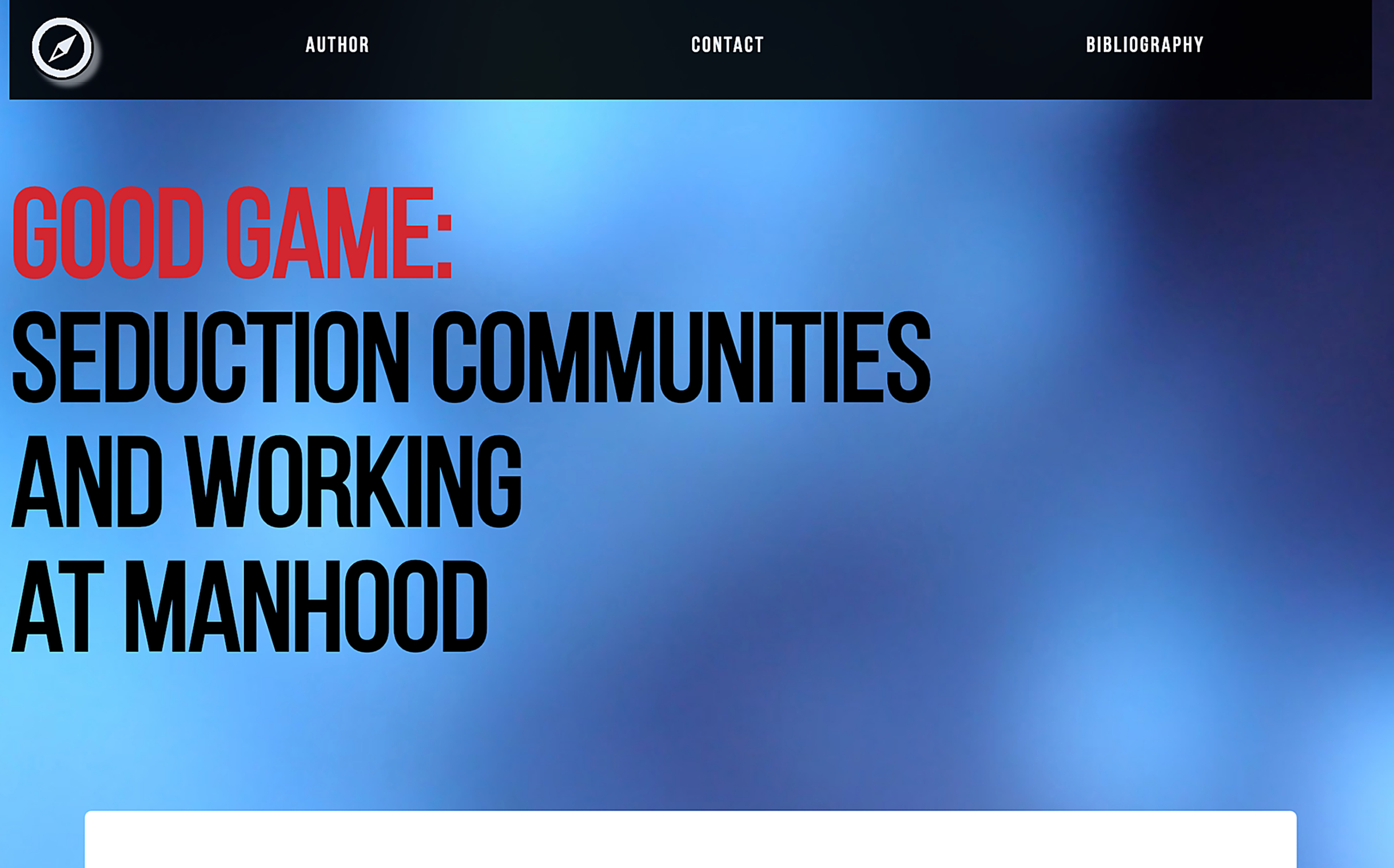
I created style guides comprising high-readability fonts, color palettes, and simple layout grids to ensure a consistent web design standard and a low-friction user experience.
I chose red and klein blue because these colors evoke contrasting emotions: blue evokes coolness and rationality, whereas red evokes passion and risk. Together, these colors evoke the emotional landscape of my subject material.



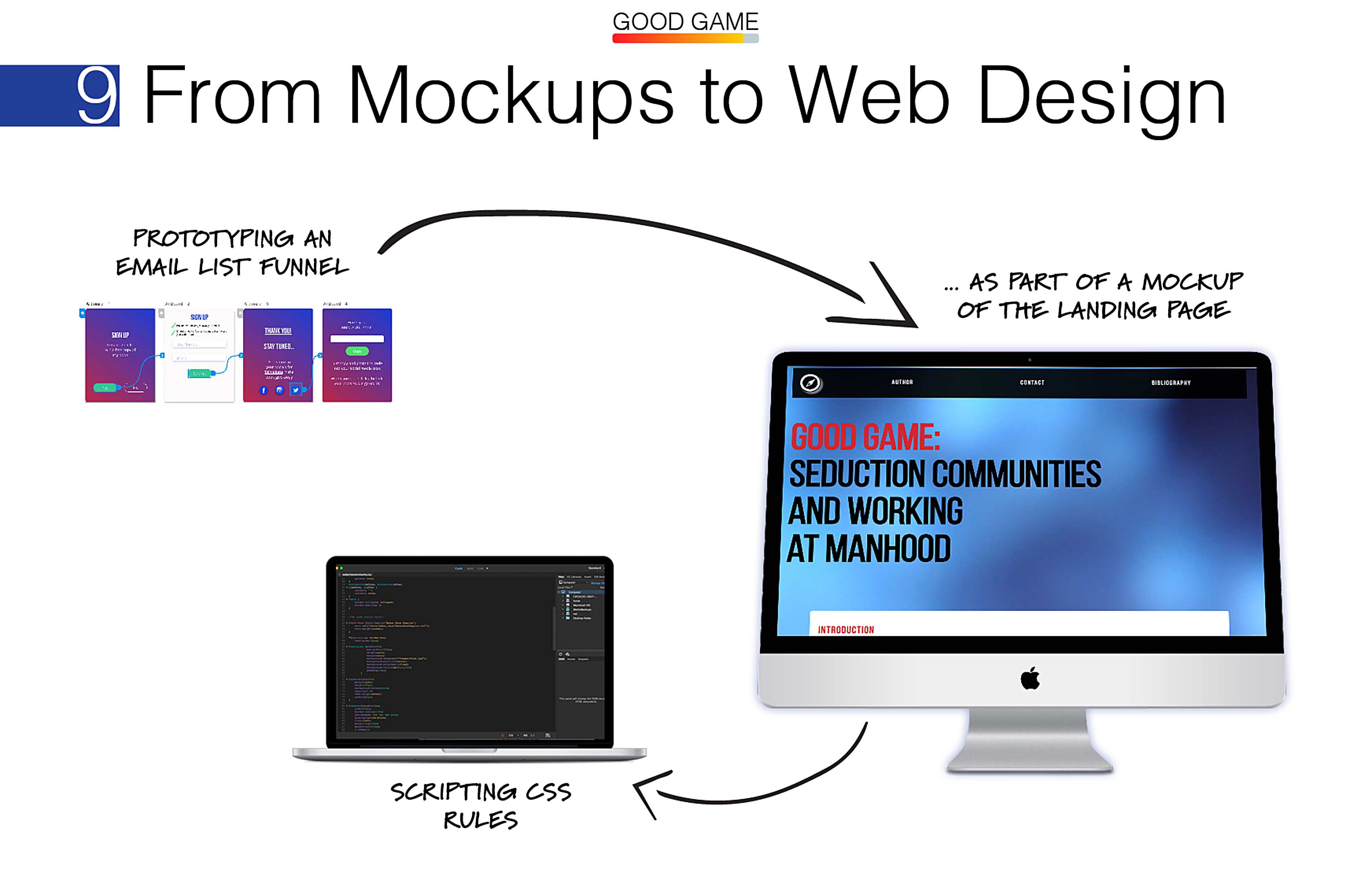
I created sketches, wireframes, and mockups of these site pages.
I also prototyped a sign-up page to collect emails for a potential newsletter for subscribers.
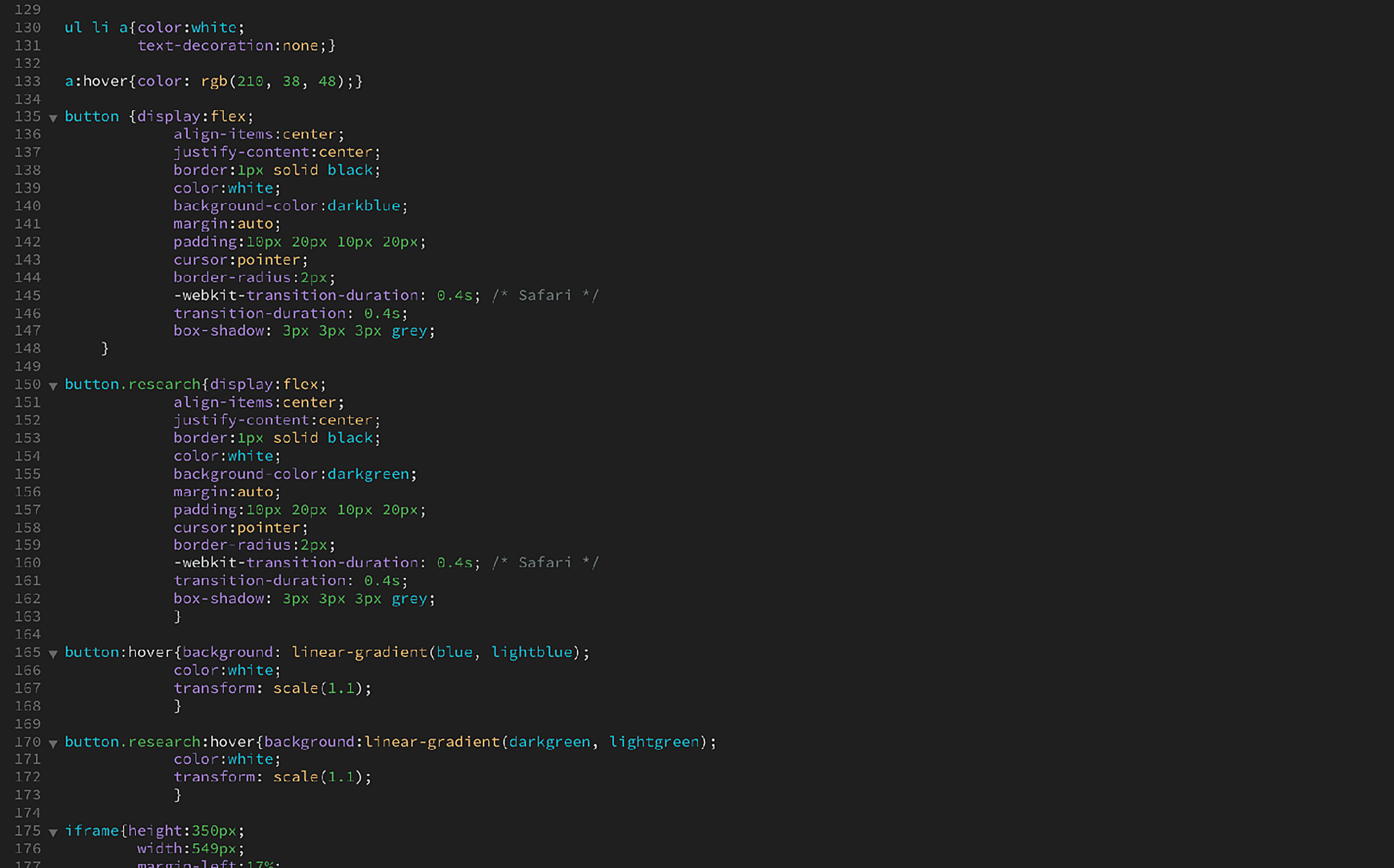
Then I coded the pages and built out the website using HTML, CSS, and simple javascript.

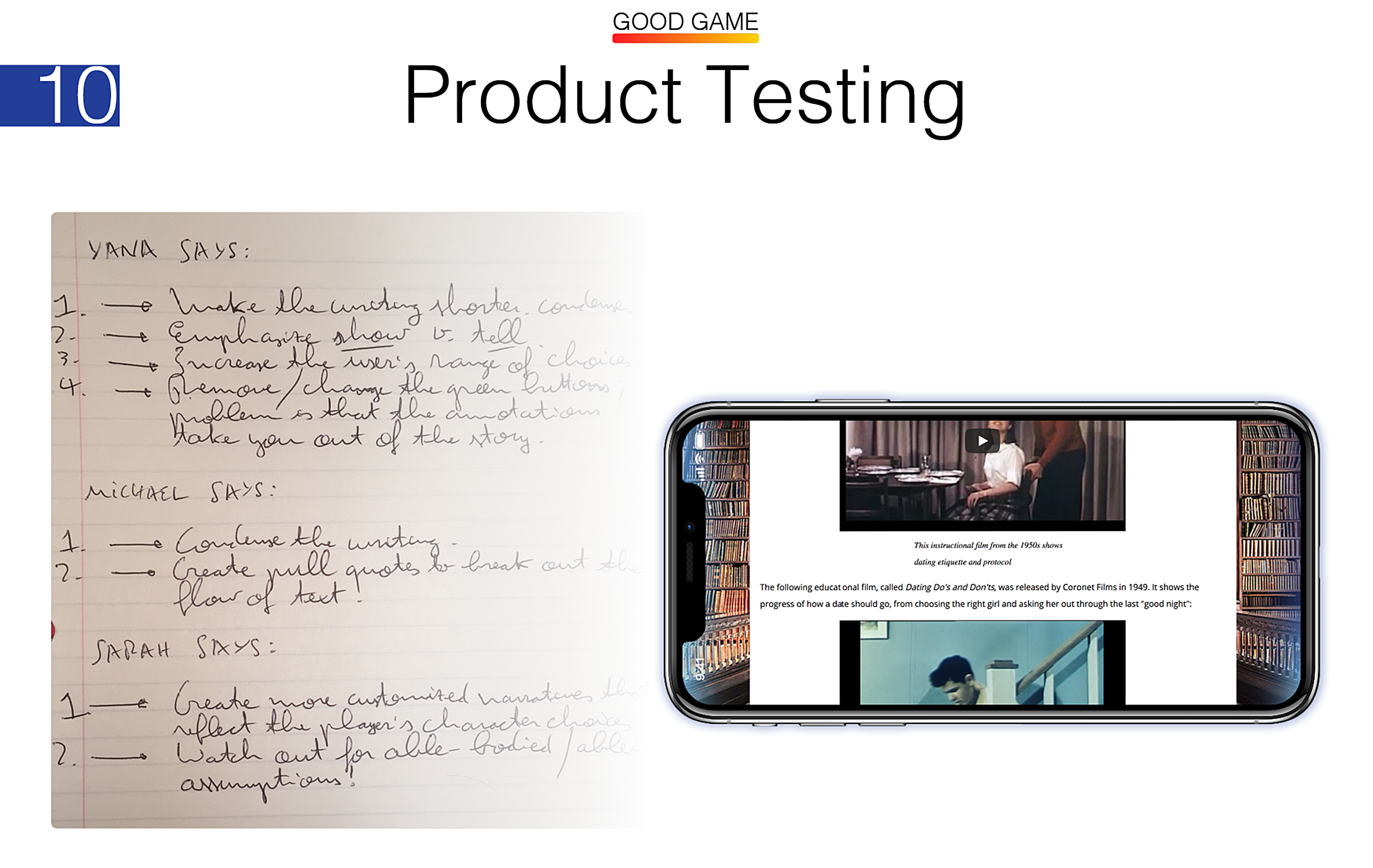
I performed remote user testing with 3 different user segments: three young women from a web hosting working group at my university; three men who have participated in seduction communities; and two UX experts.
I also conducted site performance testing through Google Analytics.
Based on user feedback, I highlighted three areas to optimize the user experience: copywriting, web accessibility, and narrative customization.
I reduced the text on individual pages; inserted pull quotes to reduce information overload; formatted the images to increase page load speed; inserted alt tags to enhance SEO; and wrote a whitepaper to help promote the website through sites like The Good Men Project and Gamasutra.